Rgb 72,29,170 to Css #481DAA Color code html values
Css 481DAA Hex Color Code for rgb 72,29,170
Css Html color #481DAA Hex color conversions, schemes, palette, combination, mixer, to rgb 72,29,170 colour codes.
Div Background-color : #481DAA
.div{ background-color : #481DAA; }
html #481DAA color code
Text/Font color #481DAA
.text{ color : #481DAA; }
My text html color #481DAA hex color code
Border html color #481DAA hex color code
.border{ border:3px solid : #481DAA; }
My div border color
Outline hex color #481DAA
.outline{ outline:2px solid #481DAA; }
My text outline color #481DAA
css #481DAA Color code html chart

|

|
css Text shadow : #481DAA color
.shadow{ text-shadow: 10px 10px 10px #481DAA; }
My text shadow
Css box shadow : #481DAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#481DAA; }
My box shadow
Css Gradient html color #481DAA code
.gradient{ background-color:#481DAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#481DAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #481DAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #481DAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #481DAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #481DAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #481DAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#481DAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#481DAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #481DAA Color code html values
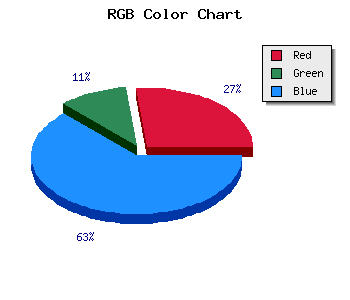
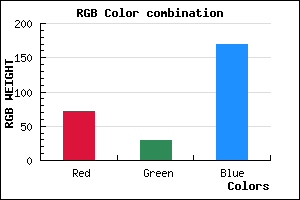
#481DAA hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 11.37% green and 66.67% blue.
RGB percentage values corresponding to this are 72, 29, 170.
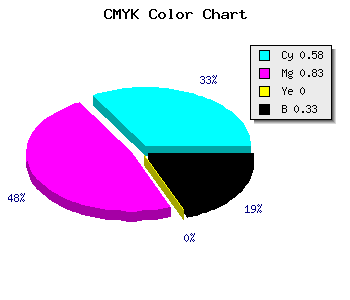
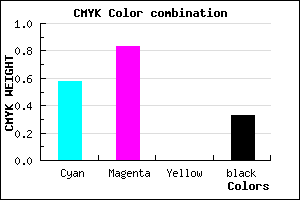
Html color #481DAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #481DAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #481DAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #481DAA Hex Color Conversion

|

|
CMYK Css #481DAA Color code combination mixer
RGB Css #481DAA Color Code Combination Mixer
Css #481DAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #481DAA hex color
a{ color: #481DAA; }
css h1,h2,h3,h4,h5,h6 : #481DAA
h1,h2,h3,h4,h5,h6{ color: #481DAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,29,170 Text color with hexadecimal code
Text font color is Rgb (72,29,170)
color css codes
Luminosity of css #481DAA hex color
- #090315 (590613) #090315
- #1c0b41 (1837889) #1c0b41
- #2e126c (3019372) #2e126c
- #401a98 (4201112) #401a98
- #5321c3 (5448131) #5321c3
- #6c3ade (7092958) #6c3ade
- #8c65e5 (9201125) #8c65e5
- #ad92ec (11375340) #ad92ec
- #cdbcf4 (13483252) #cdbcf4
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #481DAA (72,29,170) #481DAA
- #3604A5 (54,4,165) #3604A5
- #2400A0 (36,0,160) #2400A0
- #12009B (18,0,155) #12009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #481DAA hex color
Tints of css #481DAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (72,29,170) #000073
- #5A2FBC (90,47,188) #5A2FBC
- #6C41CE (108,65,206) #6C41CE
- #7E53E0 (126,83,224) #7E53E0
- #9065F2 (144,101,242) #9065F2
- #A277FF (162,119,255) #A277FF
- #B489FF (180,137,255) #B489FF
- #C69BFF (198,155,255) #C69BFF
- #D8ADFF (216,173,255) #D8ADFF
- #EABFFF (234,191,255) #EABFFF
- #FCD1FF (252,209,255) #FCD1FF
- #FFE3FF (255,227,255) #FFE3FF