Rgb 72,16,225 to Css #4810E1 Color code html values
Css 4810E1 Hex Color Code for rgb 72,16,225
Css Html color #4810E1 Hex color conversions, schemes, palette, combination, mixer, to rgb 72,16,225 colour codes.
Div Background-color : #4810E1
.div{ background-color : #4810E1; }
html #4810E1 color code
Text/Font color #4810E1
.text{ color : #4810E1; }
My text html color #4810E1 hex color code
Border html color #4810E1 hex color code
.border{ border:3px solid : #4810E1; }
My div border color
Outline hex color #4810E1
.outline{ outline:2px solid #4810E1; }
My text outline color #4810E1
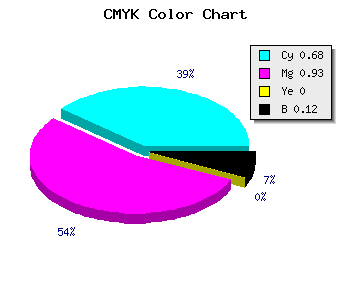
css #4810E1 Color code html chart

|

|
css Text shadow : #4810E1 color
.shadow{ text-shadow: 10px 10px 10px #4810E1; }
My text shadow
Css box shadow : #4810E1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4810E1; }
My box shadow
Css Gradient html color #4810E1 code
.gradient{ background-color:#4810E1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4810E1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4810E1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4810E1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4810E1 0%, #00000C 100%); background-image:linear-gradient(180deg, #4810E1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4810E1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4810E1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4810E1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4810E1 Color code html values
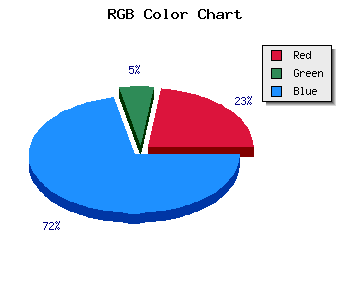
#4810E1 hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 6.27% green and 88.24% blue.
RGB percentage values corresponding to this are 72, 16, 225.
Html color #4810E1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4810E1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4810E1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4810E1 Hex Color Conversion

|

|
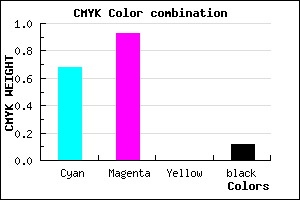
CMYK Css #4810E1 Color code combination mixer
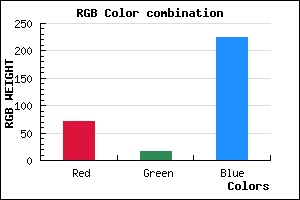
RGB Css #4810E1 Color Code Combination Mixer
Css #4810E1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4810E1 hex color
a{ color: #4810E1; }
css h1,h2,h3,h4,h5,h6 : #4810E1
h1,h2,h3,h4,h5,h6{ color: #4810E1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,16,225 Text color with hexadecimal code
Text font color is Rgb (72,16,225)
color css codes
Luminosity of css #4810E1 hex color
- #070216 (459286) #070216
- #160547 (1443143) #160547
- #250876 (2426998) #250876
- #340ca6 (3411110) #340ca6
- #420fd5 (4329429) #420fd5
- #5c28f0 (6039792) #5c28f0
- #7f57f3 (8345587) #7f57f3
- #a488f6 (10782966) #a488f6
- #c8b6fa (13154042) #c8b6fa
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #4810E1 (72,16,225) #4810E1
- #3600DC (54,0,220) #3600DC
- #2400D7 (36,0,215) #2400D7
- #1200D2 (18,0,210) #1200D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #4810E1 hex color
Tints of css #4810E1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (72,16,225) #0000AA
- #5A22F3 (90,34,243) #5A22F3
- #6C34FF (108,52,255) #6C34FF
- #7E46FF (126,70,255) #7E46FF
- #9058FF (144,88,255) #9058FF
- #A26AFF (162,106,255) #A26AFF
- #B47CFF (180,124,255) #B47CFF
- #C68EFF (198,142,255) #C68EFF
- #D8A0FF (216,160,255) #D8A0FF
- #EAB2FF (234,178,255) #EAB2FF
- #FCC4FF (252,196,255) #FCC4FF
- #FFD6FF (255,214,255) #FFD6FF