Rgb 71,60,124 to Css #473C7C Color code html values
Css 473C7C Hex Color Code for rgb 71,60,124
Css Html color #473C7C Hex color conversions, schemes, palette, combination, mixer, to rgb 71,60,124 colour codes.
Div Background-color : #473C7C
.div{ background-color : #473C7C; }
html #473C7C color code
Text/Font color #473C7C
.text{ color : #473C7C; }
My text html color #473C7C hex color code
Border html color #473C7C hex color code
.border{ border:3px solid : #473C7C; }
My div border color
Outline hex color #473C7C
.outline{ outline:2px solid #473C7C; }
My text outline color #473C7C
css #473C7C Color code html chart

|

|
css Text shadow : #473C7C color
.shadow{ text-shadow: 10px 10px 10px #473C7C; }
My text shadow
Css box shadow : #473C7C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#473C7C; }
My box shadow
Css Gradient html color #473C7C code
.gradient{ background-color:#473C7C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#473C7C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #473C7C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #473C7C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #473C7C 0%, #00000C 100%); background-image:linear-gradient(180deg, #473C7C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #473C7C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#473C7C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#473C7C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #473C7C Color code html values
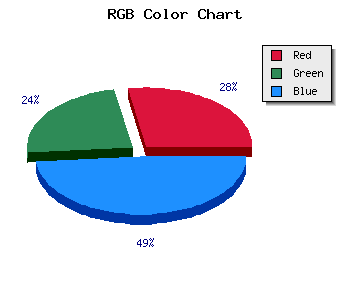
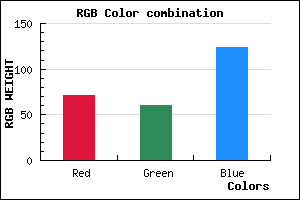
#473C7C hex color code has red green and blue "RGB color" in the proportion of 27.84% red, 23.53% green and 48.63% blue.
RGB percentage values corresponding to this are 71, 60, 124.
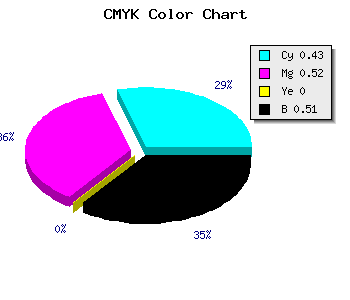
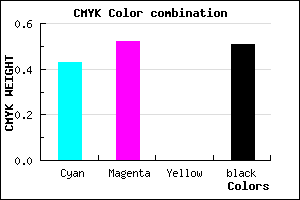
Html color #473C7C has 0% cyan, 0% magenta, 0% yellow and 131% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #473C7C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #473C7C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #473C7C Hex Color Conversion

|

|
CMYK Css #473C7C Color code combination mixer
RGB Css #473C7C Color Code Combination Mixer
Css #473C7C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #473C7C hex color
a{ color: #473C7C; }
css h1,h2,h3,h4,h5,h6 : #473C7C
h1,h2,h3,h4,h5,h6{ color: #473C7C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 71,60,124 Text color with hexadecimal code
Text font color is Rgb (71,60,124)
color css codes
Luminosity of css #473C7C hex color
- #090810 (591888) #090810
- #1d1933 (1906995) #1d1933
- #302955 (3156309) #302955
- #443a78 (4471416) #443a78
- #574a9a (5720730) #574a9a
- #7164b4 (7431348) #7164b4
- #9086c4 (9471684) #9086c4
- #b0a9d5 (11577813) #b0a9d5
- #cfcae6 (13617894) #cfcae6
- #efedf7 (15724023) #efedf7
- lighter/Darker shades: Hex values:
- #473C7C (71,60,124) #473C7C
- #352377 (53,35,119) #352377
- #230A72 (35,10,114) #230A72
- #11006D (17,0,109) #11006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
Color Shades of css #473C7C hex color
Tints of css #473C7C hex color
- Darker/lighter shades: Hex color values:
- #000045 (71,60,124) #000045
- #594E8E (89,78,142) #594E8E
- #6B60A0 (107,96,160) #6B60A0
- #7D72B2 (125,114,178) #7D72B2
- #8F84C4 (143,132,196) #8F84C4
- #A196D6 (161,150,214) #A196D6
- #B3A8E8 (179,168,232) #B3A8E8
- #C5BAFA (197,186,250) #C5BAFA
- #D7CCFF (215,204,255) #D7CCFF
- #E9DEFF (233,222,255) #E9DEFF
- #FBF0FF (251,240,255) #FBF0FF
- #FFFFFF (255,255,255) #FFFFFF