Rgb 71,28,204 to Css #471CCC Color code html values
Css 471CCC Hex Color Code for rgb 71,28,204
Css Html color #471CCC Hex color conversions, schemes, palette, combination, mixer, to rgb 71,28,204 colour codes.
Div Background-color : #471CCC
.div{ background-color : #471CCC; }
html #471CCC color code
Text/Font color #471CCC
.text{ color : #471CCC; }
My text html color #471CCC hex color code
Border html color #471CCC hex color code
.border{ border:3px solid : #471CCC; }
My div border color
Outline hex color #471CCC
.outline{ outline:2px solid #471CCC; }
My text outline color #471CCC
css #471CCC Color code html chart

|

|
css Text shadow : #471CCC color
.shadow{ text-shadow: 10px 10px 10px #471CCC; }
My text shadow
Css box shadow : #471CCC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#471CCC; }
My box shadow
Css Gradient html color #471CCC code
.gradient{ background-color:#471CCC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#471CCC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #471CCC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #471CCC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #471CCC 0%, #00000C 100%); background-image:linear-gradient(180deg, #471CCC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #471CCC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#471CCC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#471CCC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #471CCC Color code html values
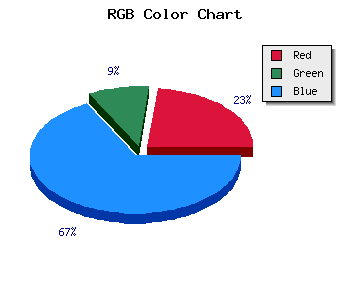
#471CCC hex color code has red green and blue "RGB color" in the proportion of 27.84% red, 10.98% green and 80% blue.
RGB percentage values corresponding to this are 71, 28, 204.
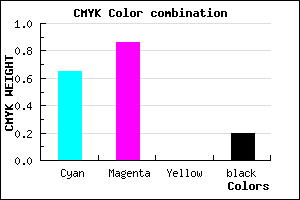
Html color #471CCC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #471CCC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #471CCC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #471CCC Hex Color Conversion

|

|
CMYK Css #471CCC Color code combination mixer
RGB Css #471CCC Color Code Combination Mixer
Css #471CCC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #471CCC hex color
a{ color: #471CCC; }
css h1,h2,h3,h4,h5,h6 : #471CCC
h1,h2,h3,h4,h5,h6{ color: #471CCC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 71,28,204 Text color with hexadecimal code
Text font color is Rgb (71,28,204)
color css codes
Luminosity of css #471CCC hex color
- #070315 (459541) #070315
- #170943 (1509699) #170943
- #260f6f (2494319) #260f6f
- #35169c (3479196) #35169c
- #441cc8 (4463816) #441cc8
- #5e35e3 (6174179) #5e35e3
- #8161e9 (8479209) #8161e9
- #a58fef (10850287) #a58fef
- #c8baf6 (13155062) #c8baf6
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #471CCC (71,28,204) #471CCC
- #3503C7 (53,3,199) #3503C7
- #2300C2 (35,0,194) #2300C2
- #1100BD (17,0,189) #1100BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #471CCC hex color
Tints of css #471CCC hex color
- Darker/lighter shades: Hex color values:
- #000095 (71,28,204) #000095
- #592EDE (89,46,222) #592EDE
- #6B40F0 (107,64,240) #6B40F0
- #7D52FF (125,82,255) #7D52FF
- #8F64FF (143,100,255) #8F64FF
- #A176FF (161,118,255) #A176FF
- #B388FF (179,136,255) #B388FF
- #C59AFF (197,154,255) #C59AFF
- #D7ACFF (215,172,255) #D7ACFF
- #E9BEFF (233,190,255) #E9BEFF
- #FBD0FF (251,208,255) #FBD0FF
- #FFE2FF (255,226,255) #FFE2FF