Rgb 70,63,237 to Css #463FED Color code html values
Css 463FED Hex Color Code for rgb 70,63,237
Css Html color #463FED Hex color conversions, schemes, palette, combination, mixer, to rgb 70,63,237 colour codes.
Div Background-color : #463FED
.div{ background-color : #463FED; }
html #463FED color code
Text/Font color #463FED
.text{ color : #463FED; }
My text html color #463FED hex color code
Border html color #463FED hex color code
.border{ border:3px solid : #463FED; }
My div border color
Outline hex color #463FED
.outline{ outline:2px solid #463FED; }
My text outline color #463FED
css #463FED Color code html chart

|

|
css Text shadow : #463FED color
.shadow{ text-shadow: 10px 10px 10px #463FED; }
My text shadow
Css box shadow : #463FED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#463FED; }
My box shadow
Css Gradient html color #463FED code
.gradient{ background-color:#463FED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#463FED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #463FED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #463FED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #463FED 0%, #00000C 100%); background-image:linear-gradient(180deg, #463FED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #463FED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#463FED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#463FED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #463FED Color code html values
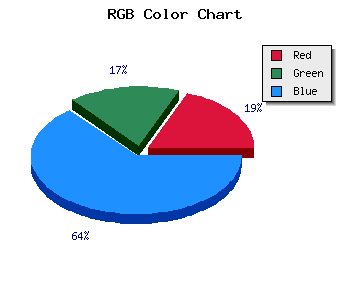
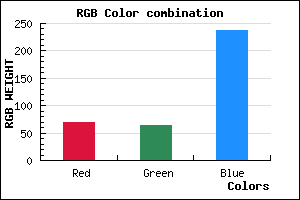
#463FED hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 24.71% green and 92.94% blue.
RGB percentage values corresponding to this are 70, 63, 237.
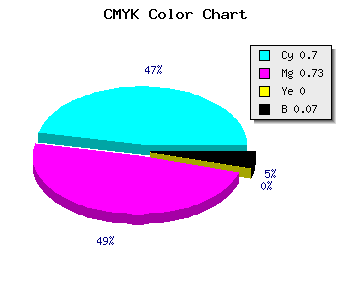
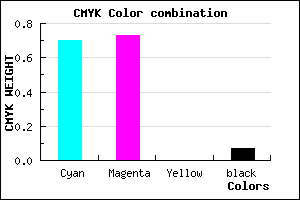
Html color #463FED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #463FED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #463FED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #463FED Hex Color Conversion

|

|
CMYK Css #463FED Color code combination mixer
RGB Css #463FED Color Code Combination Mixer
Css #463FED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #463FED hex color
a{ color: #463FED; }
css h1,h2,h3,h4,h5,h6 : #463FED
h1,h2,h3,h4,h5,h6{ color: #463FED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,63,237 Text color with hexadecimal code
Text font color is Rgb (70,63,237)
color css codes
Luminosity of css #463FED hex color
- #030216 (197142) #030216
- #0a0745 (657221) #0a0745
- #100b73 (1051507) #100b73
- #160fa3 (1445795) #160fa3
- #1d14d0 (1905872) #1d14d0
- #362deb (3550699) #362deb
- #625bef (6446063) #625bef
- #8f8af4 (9407220) #8f8af4
- #bbb8f8 (12302584) #bbb8f8
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #463FED (70,63,237) #463FED
- #3426E8 (52,38,232) #3426E8
- #220DE3 (34,13,227) #220DE3
- #1000DE (16,0,222) #1000DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #463FED hex color
Tints of css #463FED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (70,63,237) #0000B6
- #5851FF (88,81,255) #5851FF
- #6A63FF (106,99,255) #6A63FF
- #7C75FF (124,117,255) #7C75FF
- #8E87FF (142,135,255) #8E87FF
- #A099FF (160,153,255) #A099FF
- #B2ABFF (178,171,255) #B2ABFF
- #C4BDFF (196,189,255) #C4BDFF
- #D6CFFF (214,207,255) #D6CFFF
- #E8E1FF (232,225,255) #E8E1FF
- #FAF3FF (250,243,255) #FAF3FF
- #FFFFFF (255,255,255) #FFFFFF