Rgb 70,0,110 to Css #46006E Color code html values
Css 46006E Hex Color Code for rgb 70,0,110
Css Html color #46006E Hex color conversions, schemes, palette, combination, mixer, to rgb 70,0,110 colour codes.
Div Background-color : #46006E
.div{ background-color : #46006E; }
html #46006E color code
Text/Font color #46006E
.text{ color : #46006E; }
My text html color #46006E hex color code
Border html color #46006E hex color code
.border{ border:3px solid : #46006E; }
My div border color
Outline hex color #46006E
.outline{ outline:2px solid #46006E; }
My text outline color #46006E
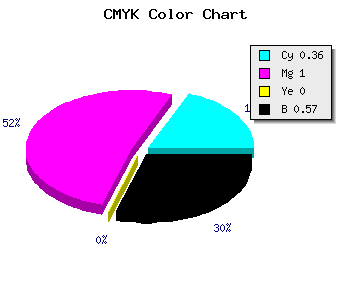
css #46006E Color code html chart

|

|
css Text shadow : #46006E color
.shadow{ text-shadow: 10px 10px 10px #46006E; }
My text shadow
Css box shadow : #46006E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#46006E; }
My box shadow
Css Gradient html color #46006E code
.gradient{ background-color:#46006E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#46006E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #46006E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #46006E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #46006E 0%, #00000C 100%); background-image:linear-gradient(180deg, #46006E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #46006E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#46006E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#46006E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #46006E Color code html values
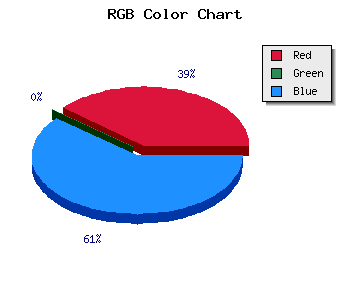
#46006E hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 0% green and 43.14% blue.
RGB percentage values corresponding to this are 70, 0, 110.
Html color #46006E has 0% cyan, 0% magenta, 0% yellow and 145% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #46006E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #46006E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #46006E Hex Color Conversion

|

|
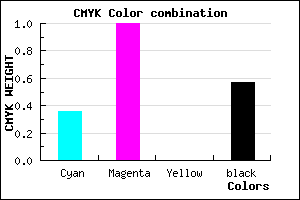
CMYK Css #46006E Color code combination mixer
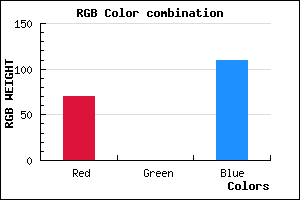
RGB Css #46006E Color Code Combination Mixer
Css #46006E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #46006E hex color
a{ color: #46006E; }
css h1,h2,h3,h4,h5,h6 : #46006E
h1,h2,h3,h4,h5,h6{ color: #46006E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,0,110 Text color with hexadecimal code
Text font color is Rgb (70,0,110)
color css codes
Luminosity of css #46006E hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #46006E (70,0,110) #46006E
- #340069 (52,0,105) #340069
- #220064 (34,0,100) #220064
- #10005F (16,0,95) #10005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
Color Shades of css #46006E hex color
Tints of css #46006E hex color
- Darker/lighter shades: Hex color values:
- #000037 (70,0,110) #000037
- #581280 (88,18,128) #581280
- #6A2492 (106,36,146) #6A2492
- #7C36A4 (124,54,164) #7C36A4
- #8E48B6 (142,72,182) #8E48B6
- #A05AC8 (160,90,200) #A05AC8
- #B26CDA (178,108,218) #B26CDA
- #C47EEC (196,126,236) #C47EEC
- #D690FE (214,144,254) #D690FE
- #E8A2FF (232,162,255) #E8A2FF
- #FAB4FF (250,180,255) #FAB4FF
- #FFC6FF (255,198,255) #FFC6FF