Rgb 69,47,239 to Css #452FEF Color code html values
Css 452FEF Hex Color Code for rgb 69,47,239
Css Html color #452FEF Hex color conversions, schemes, palette, combination, mixer, to rgb 69,47,239 colour codes.
Div Background-color : #452FEF
.div{ background-color : #452FEF; }
html #452FEF color code
Text/Font color #452FEF
.text{ color : #452FEF; }
My text html color #452FEF hex color code
Border html color #452FEF hex color code
.border{ border:3px solid : #452FEF; }
My div border color
Outline hex color #452FEF
.outline{ outline:2px solid #452FEF; }
My text outline color #452FEF
css #452FEF Color code html chart

|

|
css Text shadow : #452FEF color
.shadow{ text-shadow: 10px 10px 10px #452FEF; }
My text shadow
Css box shadow : #452FEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#452FEF; }
My box shadow
Css Gradient html color #452FEF code
.gradient{ background-color:#452FEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#452FEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #452FEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #452FEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #452FEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #452FEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #452FEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#452FEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#452FEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #452FEF Color code html values
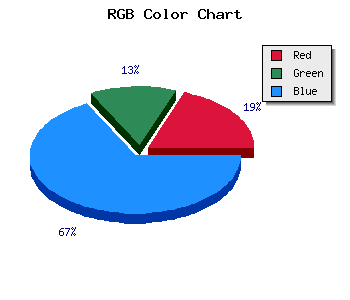
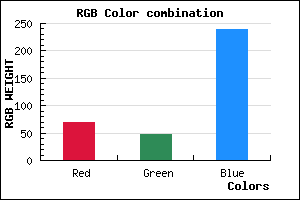
#452FEF hex color code has red green and blue "RGB color" in the proportion of 27.06% red, 18.43% green and 93.73% blue.
RGB percentage values corresponding to this are 69, 47, 239.
Html color #452FEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #452FEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #452FEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #452FEF Hex Color Conversion

|

|
CMYK Css #452FEF Color code combination mixer
RGB Css #452FEF Color Code Combination Mixer
Css #452FEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #452FEF hex color
a{ color: #452FEF; }
css h1,h2,h3,h4,h5,h6 : #452FEF
h1,h2,h3,h4,h5,h6{ color: #452FEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 69,47,239 Text color with hexadecimal code
Text font color is Rgb (69,47,239)
color css codes
Luminosity of css #452FEF hex color
- #040216 (262678) #040216
- #0d0547 (853319) #0d0547
- #160975 (1444213) #160975
- #1f0da5 (2035109) #1f0da5
- #2710d4 (2560212) #2710d4
- #4029ef (4205039) #4029ef
- #6a58f2 (6969586) #6a58f2
- #9588f6 (9799926) #9588f6
- #beb7f9 (12498937) #beb7f9
- #e9e7fd (15329277) #e9e7fd
- lighter/Darker shades: Hex values:
- #452FEF (69,47,239) #452FEF
- #3316EA (51,22,234) #3316EA
- #2100E5 (33,0,229) #2100E5
- #0F00E0 (15,0,224) #0F00E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #452FEF hex color
Tints of css #452FEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (69,47,239) #0000B8
- #5741FF (87,65,255) #5741FF
- #6953FF (105,83,255) #6953FF
- #7B65FF (123,101,255) #7B65FF
- #8D77FF (141,119,255) #8D77FF
- #9F89FF (159,137,255) #9F89FF
- #B19BFF (177,155,255) #B19BFF
- #C3ADFF (195,173,255) #C3ADFF
- #D5BFFF (213,191,255) #D5BFFF
- #E7D1FF (231,209,255) #E7D1FF
- #F9E3FF (249,227,255) #F9E3FF
- #FFF5FF (255,245,255) #FFF5FF