Rgb 69,46,206 to Css #452ECE Color code html values
Css 452ECE Hex Color Code for rgb 69,46,206
Css Html color #452ECE Hex color conversions, schemes, palette, combination, mixer, to rgb 69,46,206 colour codes.
Div Background-color : #452ECE
.div{ background-color : #452ECE; }
html #452ECE color code
Text/Font color #452ECE
.text{ color : #452ECE; }
My text html color #452ECE hex color code
Border html color #452ECE hex color code
.border{ border:3px solid : #452ECE; }
My div border color
Outline hex color #452ECE
.outline{ outline:2px solid #452ECE; }
My text outline color #452ECE
css #452ECE Color code html chart

|

|
css Text shadow : #452ECE color
.shadow{ text-shadow: 10px 10px 10px #452ECE; }
My text shadow
Css box shadow : #452ECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#452ECE; }
My box shadow
Css Gradient html color #452ECE code
.gradient{ background-color:#452ECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#452ECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #452ECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #452ECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #452ECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #452ECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #452ECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#452ECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#452ECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #452ECE Color code html values
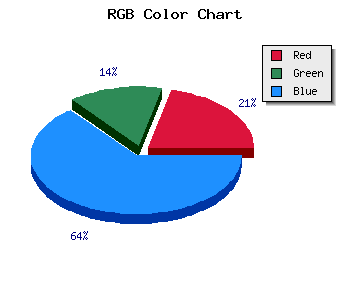
#452ECE hex color code has red green and blue "RGB color" in the proportion of 27.06% red, 18.04% green and 80.78% blue.
RGB percentage values corresponding to this are 69, 46, 206.
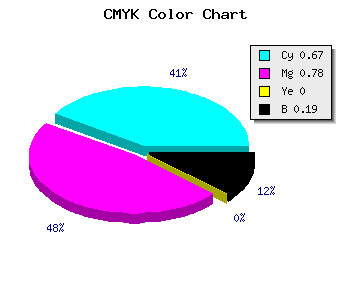
Html color #452ECE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #452ECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #452ECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #452ECE Hex Color Conversion

|

|
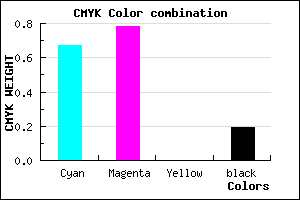
CMYK Css #452ECE Color code combination mixer
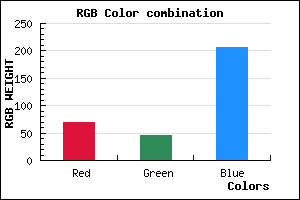
RGB Css #452ECE Color Code Combination Mixer
Css #452ECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #452ECE hex color
a{ color: #452ECE; }
css h1,h2,h3,h4,h5,h6 : #452ECE
h1,h2,h3,h4,h5,h6{ color: #452ECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 69,46,206 Text color with hexadecimal code
Text font color is Rgb (69,46,206)
color css codes
Luminosity of css #452ECE hex color
- #070414 (459796) #070414
- #150e3e (1379902) #150e3e
- #221767 (2234215) #221767
- #302092 (3154066) #302092
- #3e2aba (4074170) #3e2aba
- #5843d5 (5784533) #5843d5
- #7c6cde (8154334) #7c6cde
- #a296e8 (10655464) #a296e8
- #c6bff1 (13025265) #c6bff1
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #452ECE (69,46,206) #452ECE
- #3315C9 (51,21,201) #3315C9
- #2100C4 (33,0,196) #2100C4
- #0F00BF (15,0,191) #0F00BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #452ECE hex color
Tints of css #452ECE hex color
- Darker/lighter shades: Hex color values:
- #000097 (69,46,206) #000097
- #5740E0 (87,64,224) #5740E0
- #6952F2 (105,82,242) #6952F2
- #7B64FF (123,100,255) #7B64FF
- #8D76FF (141,118,255) #8D76FF
- #9F88FF (159,136,255) #9F88FF
- #B19AFF (177,154,255) #B19AFF
- #C3ACFF (195,172,255) #C3ACFF
- #D5BEFF (213,190,255) #D5BEFF
- #E7D0FF (231,208,255) #E7D0FF
- #F9E2FF (249,226,255) #F9E2FF
- #FFF4FF (255,244,255) #FFF4FF