Rgb 68,43,221 to Css #442BDD Color code html values
Css 442BDD Hex Color Code for rgb 68,43,221
Css Html color #442BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 68,43,221 colour codes.
Div Background-color : #442BDD
.div{ background-color : #442BDD; }
html #442BDD color code
Text/Font color #442BDD
.text{ color : #442BDD; }
My text html color #442BDD hex color code
Border html color #442BDD hex color code
.border{ border:3px solid : #442BDD; }
My div border color
Outline hex color #442BDD
.outline{ outline:2px solid #442BDD; }
My text outline color #442BDD
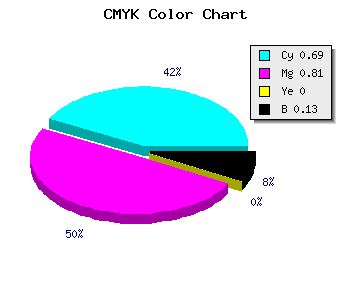
css #442BDD Color code html chart

|

|
css Text shadow : #442BDD color
.shadow{ text-shadow: 10px 10px 10px #442BDD; }
My text shadow
Css box shadow : #442BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#442BDD; }
My box shadow
Css Gradient html color #442BDD code
.gradient{ background-color:#442BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#442BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #442BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #442BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #442BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #442BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #442BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#442BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#442BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #442BDD Color code html values
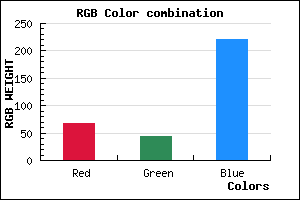
#442BDD hex color code has red green and blue "RGB color" in the proportion of 26.67% red, 16.86% green and 86.67% blue.
RGB percentage values corresponding to this are 68, 43, 221.
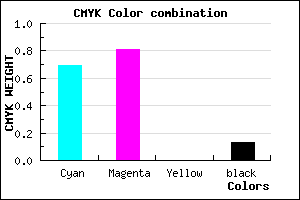
Html color #442BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #442BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #442BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #442BDD Hex Color Conversion

|

|
CMYK Css #442BDD Color code combination mixer
RGB Css #442BDD Color Code Combination Mixer
Css #442BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #442BDD hex color
a{ color: #442BDD; }
css h1,h2,h3,h4,h5,h6 : #442BDD
h1,h2,h3,h4,h5,h6{ color: #442BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 68,43,221 Text color with hexadecimal code
Text font color is Rgb (68,43,221)
color css codes
Luminosity of css #442BDD hex color
- #060315 (394005) #060315
- #120a42 (1182274) #120a42
- #1e116d (1970541) #1e116d
- #2b189a (2824346) #2b189a
- #371fc5 (3612613) #371fc5
- #5039df (5257695) #5039df
- #7664e6 (7759078) #7664e6
- #9e91ed (10392045) #9e91ed
- #c4bcf4 (12893428) #c4bcf4
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #442BDD (68,43,221) #442BDD
- #3212D8 (50,18,216) #3212D8
- #2000D3 (32,0,211) #2000D3
- #0E00CE (14,0,206) #0E00CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #442BDD hex color
Tints of css #442BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (68,43,221) #0000A6
- #563DEF (86,61,239) #563DEF
- #684FFF (104,79,255) #684FFF
- #7A61FF (122,97,255) #7A61FF
- #8C73FF (140,115,255) #8C73FF
- #9E85FF (158,133,255) #9E85FF
- #B097FF (176,151,255) #B097FF
- #C2A9FF (194,169,255) #C2A9FF
- #D4BBFF (212,187,255) #D4BBFF
- #E6CDFF (230,205,255) #E6CDFF
- #F8DFFF (248,223,255) #F8DFFF
- #FFF1FF (255,241,255) #FFF1FF