Rgb 68,12,172 to Css #440CAC Color code html values
Css 440CAC Hex Color Code for rgb 68,12,172
Css Html color #440CAC Hex color conversions, schemes, palette, combination, mixer, to rgb 68,12,172 colour codes.
Div Background-color : #440CAC
.div{ background-color : #440CAC; }
html #440CAC color code
Text/Font color #440CAC
.text{ color : #440CAC; }
My text html color #440CAC hex color code
Border html color #440CAC hex color code
.border{ border:3px solid : #440CAC; }
My div border color
Outline hex color #440CAC
.outline{ outline:2px solid #440CAC; }
My text outline color #440CAC
css #440CAC Color code html chart

|

|
css Text shadow : #440CAC color
.shadow{ text-shadow: 10px 10px 10px #440CAC; }
My text shadow
Css box shadow : #440CAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#440CAC; }
My box shadow
Css Gradient html color #440CAC code
.gradient{ background-color:#440CAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#440CAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #440CAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #440CAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #440CAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #440CAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #440CAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#440CAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#440CAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #440CAC Color code html values
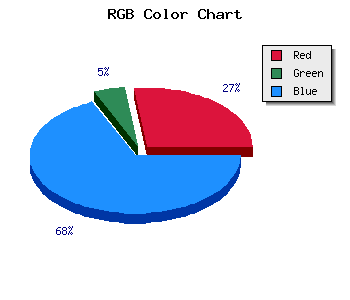
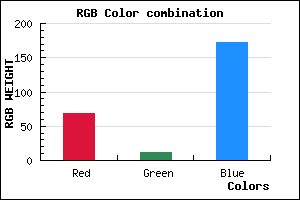
#440CAC hex color code has red green and blue "RGB color" in the proportion of 26.67% red, 4.71% green and 67.45% blue.
RGB percentage values corresponding to this are 68, 12, 172.
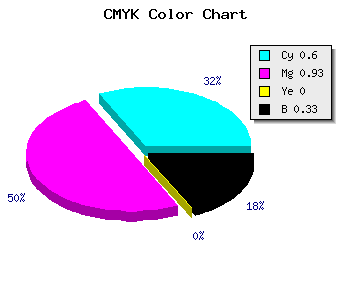
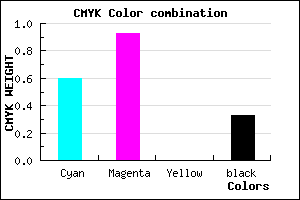
Html color #440CAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #440CAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #440CAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #440CAC Hex Color Conversion

|

|
CMYK Css #440CAC Color code combination mixer
RGB Css #440CAC Color Code Combination Mixer
Css #440CAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #440CAC hex color
a{ color: #440CAC; }
css h1,h2,h3,h4,h5,h6 : #440CAC
h1,h2,h3,h4,h5,h6{ color: #440CAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 68,12,172 Text color with hexadecimal code
Text font color is Rgb (68,12,172)
color css codes
Luminosity of css #440CAC hex color
- #090216 (590358) #090216
- #1c0547 (1836359) #1c0547
- #2f0876 (3082358) #2f0876
- #420ca6 (4328614) #420ca6
- #550fd5 (5574613) #550fd5
- #6f28f0 (7284976) #6f28f0
- #8e57f3 (9328627) #8e57f3
- #af87f7 (11503607) #af87f7
- #ceb6fa (13547258) #ceb6fa
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #440CAC (68,12,172) #440CAC
- #3200A7 (50,0,167) #3200A7
- #2000A2 (32,0,162) #2000A2
- #0E009D (14,0,157) #0E009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #440CAC hex color
Tints of css #440CAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (68,12,172) #000075
- #561EBE (86,30,190) #561EBE
- #6830D0 (104,48,208) #6830D0
- #7A42E2 (122,66,226) #7A42E2
- #8C54F4 (140,84,244) #8C54F4
- #9E66FF (158,102,255) #9E66FF
- #B078FF (176,120,255) #B078FF
- #C28AFF (194,138,255) #C28AFF
- #D49CFF (212,156,255) #D49CFF
- #E6AEFF (230,174,255) #E6AEFF
- #F8C0FF (248,192,255) #F8C0FF
- #FFD2FF (255,210,255) #FFD2FF