Rgb 67,61,255 to Css #433DFF Color code html values
Css 433DFF Hex Color Code for rgb 67,61,255
Css Html color #433DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 67,61,255 colour codes.
Div Background-color : #433DFF
.div{ background-color : #433DFF; }
html #433DFF color code
Text/Font color #433DFF
.text{ color : #433DFF; }
My text html color #433DFF hex color code
Border html color #433DFF hex color code
.border{ border:3px solid : #433DFF; }
My div border color
Outline hex color #433DFF
.outline{ outline:2px solid #433DFF; }
My text outline color #433DFF
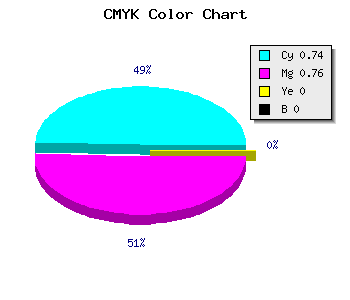
css #433DFF Color code html chart

|

|
css Text shadow : #433DFF color
.shadow{ text-shadow: 10px 10px 10px #433DFF; }
My text shadow
Css box shadow : #433DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#433DFF; }
My box shadow
Css Gradient html color #433DFF code
.gradient{ background-color:#433DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#433DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #433DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #433DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #433DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #433DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #433DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#433DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#433DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #433DFF Color code html values
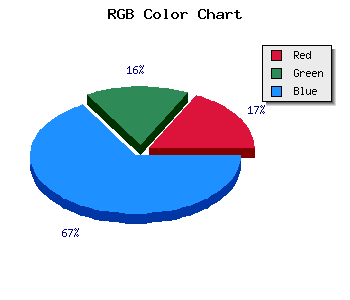
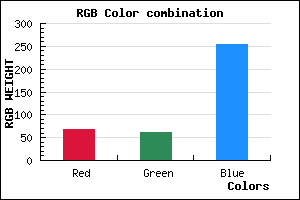
#433DFF hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 67, 61, 255.
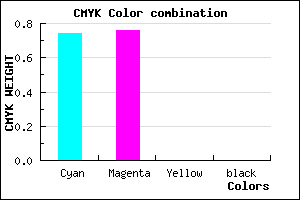
Html color #433DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #433DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #433DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #433DFF Hex Color Conversion

|

|
CMYK Css #433DFF Color code combination mixer
RGB Css #433DFF Color Code Combination Mixer
Css #433DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #433DFF hex color
a{ color: #433DFF; }
css h1,h2,h3,h4,h5,h6 : #433DFF
h1,h2,h3,h4,h5,h6{ color: #433DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,61,255 Text color with hexadecimal code
Text font color is Rgb (67,61,255)
color css codes
Luminosity of css #433DFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #433DFF (67,61,255) #433DFF
- #3124FA (49,36,250) #3124FA
- #1F0BF5 (31,11,245) #1F0BF5
- #0D00F0 (13,0,240) #0D00F0
- #0000EB (0,0,235) #0000EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #433DFF hex color
Tints of css #433DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (67,61,255) #0000C8
- #554FFF (85,79,255) #554FFF
- #6761FF (103,97,255) #6761FF
- #7973FF (121,115,255) #7973FF
- #8B85FF (139,133,255) #8B85FF
- #9D97FF (157,151,255) #9D97FF
- #AFA9FF (175,169,255) #AFA9FF
- #C1BBFF (193,187,255) #C1BBFF
- #D3CDFF (211,205,255) #D3CDFF
- #E5DFFF (229,223,255) #E5DFFF
- #F7F1FF (247,241,255) #F7F1FF
- #FFFFFF (255,255,255) #FFFFFF