Rgb 67,54,254 to Css #4336FE Color code html values
Css 4336FE Hex Color Code for rgb 67,54,254
Css Html color #4336FE Hex color conversions, schemes, palette, combination, mixer, to rgb 67,54,254 colour codes.
Div Background-color : #4336FE
.div{ background-color : #4336FE; }
html #4336FE color code
Text/Font color #4336FE
.text{ color : #4336FE; }
My text html color #4336FE hex color code
Border html color #4336FE hex color code
.border{ border:3px solid : #4336FE; }
My div border color
Outline hex color #4336FE
.outline{ outline:2px solid #4336FE; }
My text outline color #4336FE
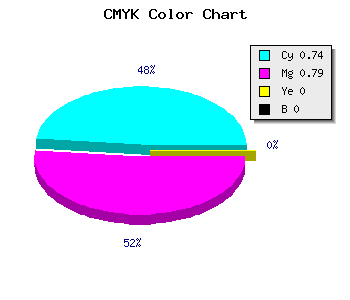
css #4336FE Color code html chart

|

|
css Text shadow : #4336FE color
.shadow{ text-shadow: 10px 10px 10px #4336FE; }
My text shadow
Css box shadow : #4336FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4336FE; }
My box shadow
Css Gradient html color #4336FE code
.gradient{ background-color:#4336FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4336FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4336FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4336FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4336FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #4336FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4336FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4336FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4336FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4336FE Color code html values
#4336FE hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 21.18% green and 99.61% blue.
RGB percentage values corresponding to this are 67, 54, 254.
Html color #4336FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4336FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4336FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4336FE Hex Color Conversion

|

|
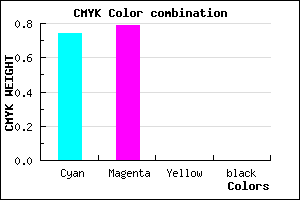
CMYK Css #4336FE Color code combination mixer
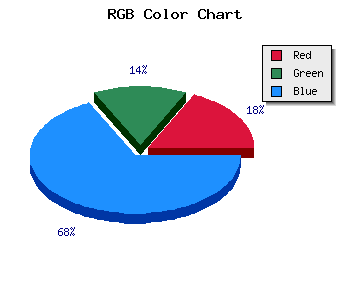
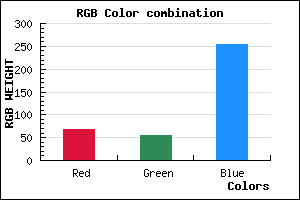
RGB Css #4336FE Color Code Combination Mixer
Css #4336FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4336FE hex color
a{ color: #4336FE; }
css h1,h2,h3,h4,h5,h6 : #4336FE
h1,h2,h3,h4,h5,h6{ color: #4336FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,54,254 Text color with hexadecimal code
Text font color is Rgb (67,54,254)
color css codes
Luminosity of css #4336FE hex color
- #020018 (131096) #020018
- #06004c (393292) #06004c
- #0a017d (655741) #0a017d
- #0d01b1 (852401) #0d01b1
- #1101e3 (1114595) #1101e3
- #2a1afe (2759422) #2a1afe
- #594cfe (5852414) #594cfe
- #8980fe (9011454) #8980fe
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #4336FE (67,54,254) #4336FE
- #311DF9 (49,29,249) #311DF9
- #1F04F4 (31,4,244) #1F04F4
- #0D00EF (13,0,239) #0D00EF
- #0000EA (0,0,234) #0000EA
- #0000E5 (0,0,229) #0000E5
- #0000E0 (0,0,224) #0000E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #4336FE hex color
Tints of css #4336FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (67,54,254) #0000C7
- #5548FF (85,72,255) #5548FF
- #675AFF (103,90,255) #675AFF
- #796CFF (121,108,255) #796CFF
- #8B7EFF (139,126,255) #8B7EFF
- #9D90FF (157,144,255) #9D90FF
- #AFA2FF (175,162,255) #AFA2FF
- #C1B4FF (193,180,255) #C1B4FF
- #D3C6FF (211,198,255) #D3C6FF
- #E5D8FF (229,216,255) #E5D8FF
- #F7EAFF (247,234,255) #F7EAFF
- #FFFCFF (255,252,255) #FFFCFF