Rgb 67,2,74 to Css #43024A Color code html values
Css 43024A Hex Color Code for rgb 67,2,74
Css Html color #43024A Hex color conversions, schemes, palette, combination, mixer, to rgb 67,2,74 colour codes.
Div Background-color : #43024A
.div{ background-color : #43024A; }
html #43024A color code
Text/Font color #43024A
.text{ color : #43024A; }
My text html color #43024A hex color code
Border html color #43024A hex color code
.border{ border:3px solid : #43024A; }
My div border color
Outline hex color #43024A
.outline{ outline:2px solid #43024A; }
My text outline color #43024A
css #43024A Color code html chart

|

|
css Text shadow : #43024A color
.shadow{ text-shadow: 10px 10px 10px #43024A; }
My text shadow
Css box shadow : #43024A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#43024A; }
My box shadow
Css Gradient html color #43024A code
.gradient{ background-color:#43024A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#43024A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #43024A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #43024A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #43024A 0%, #00000C 100%); background-image:linear-gradient(180deg, #43024A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #43024A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#43024A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#43024A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #43024A Color code html values
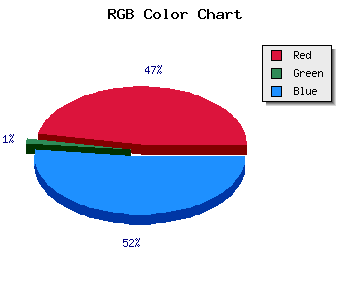
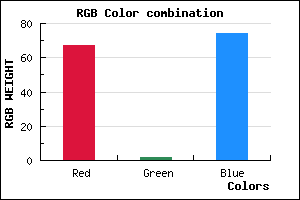
#43024A hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 0.78% green and 29.02% blue.
RGB percentage values corresponding to this are 67, 2, 74.
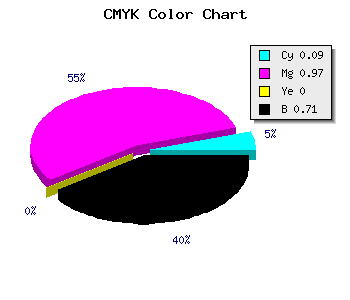
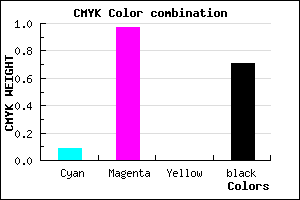
Html color #43024A has 0% cyan, 0% magenta, 0% yellow and 181% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #43024A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #43024A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #43024A Hex Color Conversion

|

|
CMYK Css #43024A Color code combination mixer
RGB Css #43024A Color Code Combination Mixer
Css #43024A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #43024A hex color
a{ color: #43024A; }
css h1,h2,h3,h4,h5,h6 : #43024A
h1,h2,h3,h4,h5,h6{ color: #43024A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,2,74 Text color with hexadecimal code
Text font color is Rgb (67,2,74)
color css codes
Luminosity of css #43024A hex color
- #150117 (1376535) #150117
- #42024a (4325962) #42024a
- #6e037b (7209851) #6e037b
- #9c05ad (10225069) #9c05ad
- #c706de (13043422) #c706de
- #e21ff9 (14819321) #e21ff9
- #e850fa (15225082) #e850fa
- #ef82fc (15696636) #ef82fc
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #43024A (67,2,74) #43024A
- #310045 (49,0,69) #310045
- #1F0040 (31,0,64) #1F0040
- #0D003B (13,0,59) #0D003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
- #000018 (0,0,24) #000018
- #000013 (0,0,19) #000013
Color Shades of css #43024A hex color
Tints of css #43024A hex color
- Darker/lighter shades: Hex color values:
- #000013 (67,2,74) #000013
- #55145C (85,20,92) #55145C
- #67266E (103,38,110) #67266E
- #793880 (121,56,128) #793880
- #8B4A92 (139,74,146) #8B4A92
- #9D5CA4 (157,92,164) #9D5CA4
- #AF6EB6 (175,110,182) #AF6EB6
- #C180C8 (193,128,200) #C180C8
- #D392DA (211,146,218) #D392DA
- #E5A4EC (229,164,236) #E5A4EC
- #F7B6FE (247,182,254) #F7B6FE
- #FFC8FF (255,200,255) #FFC8FF