Rgb 66,7,159 to Css #42079F Color code html values
Css 42079F Hex Color Code for rgb 66,7,159
Css Html color #42079F Hex color conversions, schemes, palette, combination, mixer, to rgb 66,7,159 colour codes.
Div Background-color : #42079F
.div{ background-color : #42079F; }
html #42079F color code
Text/Font color #42079F
.text{ color : #42079F; }
My text html color #42079F hex color code
Border html color #42079F hex color code
.border{ border:3px solid : #42079F; }
My div border color
Outline hex color #42079F
.outline{ outline:2px solid #42079F; }
My text outline color #42079F
css #42079F Color code html chart

|

|
css Text shadow : #42079F color
.shadow{ text-shadow: 10px 10px 10px #42079F; }
My text shadow
Css box shadow : #42079F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#42079F; }
My box shadow
Css Gradient html color #42079F code
.gradient{ background-color:#42079F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#42079F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #42079F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #42079F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #42079F 0%, #00000C 100%); background-image:linear-gradient(180deg, #42079F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #42079F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#42079F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#42079F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #42079F Color code html values
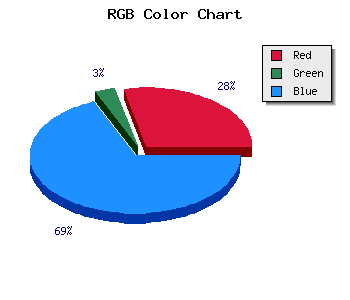
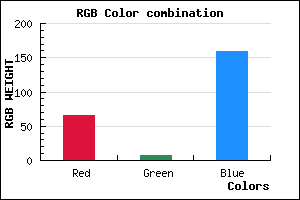
#42079F hex color code has red green and blue "RGB color" in the proportion of 25.88% red, 2.75% green and 62.35% blue.
RGB percentage values corresponding to this are 66, 7, 159.
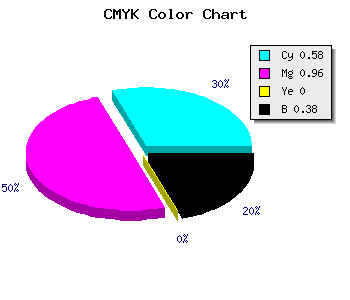
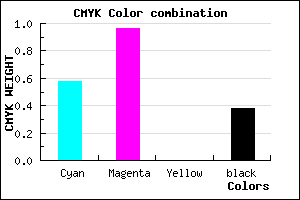
Html color #42079F has 0% cyan, 0% magenta, 0% yellow and 96% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #42079F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #42079F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #42079F Hex Color Conversion

|

|
CMYK Css #42079F Color code combination mixer
RGB Css #42079F Color Code Combination Mixer
Css #42079F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #42079F hex color
a{ color: #42079F; }
css h1,h2,h3,h4,h5,h6 : #42079F
h1,h2,h3,h4,h5,h6{ color: #42079F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 66,7,159 Text color with hexadecimal code
Text font color is Rgb (66,7,159)
color css codes
Luminosity of css #42079F hex color
- #090117 (590103) #090117
- #1d0349 (1901385) #1d0349
- #310579 (3212665) #310579
- #4508aa (4524202) #4508aa
- #580ada (5769946) #580ada
- #7223f5 (7480309) #7223f5
- #9153f7 (9524215) #9153f7
- #b185f9 (11634169) #b185f9
- #cfb4fc (13612284) #cfb4fc
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #42079F (66,7,159) #42079F
- #30009A (48,0,154) #30009A
- #1E0095 (30,0,149) #1E0095
- #0C0090 (12,0,144) #0C0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
Color Shades of css #42079F hex color
Tints of css #42079F hex color
- Darker/lighter shades: Hex color values:
- #000068 (66,7,159) #000068
- #5419B1 (84,25,177) #5419B1
- #662BC3 (102,43,195) #662BC3
- #783DD5 (120,61,213) #783DD5
- #8A4FE7 (138,79,231) #8A4FE7
- #9C61F9 (156,97,249) #9C61F9
- #AE73FF (174,115,255) #AE73FF
- #C085FF (192,133,255) #C085FF
- #D297FF (210,151,255) #D297FF
- #E4A9FF (228,169,255) #E4A9FF
- #F6BBFF (246,187,255) #F6BBFF
- #FFCDFF (255,205,255) #FFCDFF