Rgb 66,29,237 to Css #421DED Color code html values
Css 421DED Hex Color Code for rgb 66,29,237
Css Html color #421DED Hex color conversions, schemes, palette, combination, mixer, to rgb 66,29,237 colour codes.
Div Background-color : #421DED
.div{ background-color : #421DED; }
html #421DED color code
Text/Font color #421DED
.text{ color : #421DED; }
My text html color #421DED hex color code
Border html color #421DED hex color code
.border{ border:3px solid : #421DED; }
My div border color
Outline hex color #421DED
.outline{ outline:2px solid #421DED; }
My text outline color #421DED
css #421DED Color code html chart

|

|
css Text shadow : #421DED color
.shadow{ text-shadow: 10px 10px 10px #421DED; }
My text shadow
Css box shadow : #421DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#421DED; }
My box shadow
Css Gradient html color #421DED code
.gradient{ background-color:#421DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#421DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #421DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #421DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #421DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #421DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #421DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#421DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#421DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #421DED Color code html values
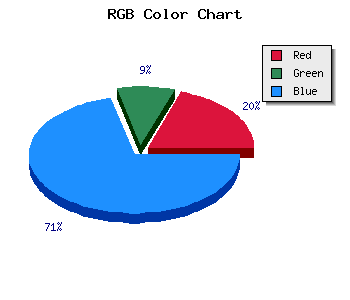
#421DED hex color code has red green and blue "RGB color" in the proportion of 25.88% red, 11.37% green and 92.94% blue.
RGB percentage values corresponding to this are 66, 29, 237.
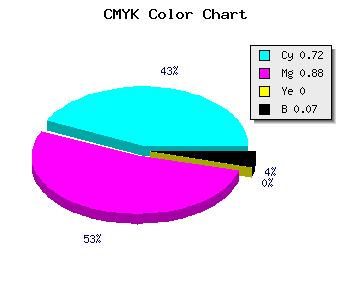
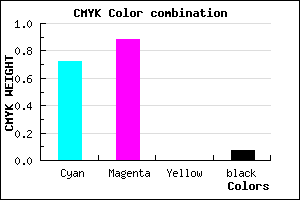
Html color #421DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #421DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #421DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #421DED Hex Color Conversion

|

|
CMYK Css #421DED Color code combination mixer
RGB Css #421DED Color Code Combination Mixer
Css #421DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #421DED hex color
a{ color: #421DED; }
css h1,h2,h3,h4,h5,h6 : #421DED
h1,h2,h3,h4,h5,h6{ color: #421DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 66,29,237 Text color with hexadecimal code
Text font color is Rgb (66,29,237)
color css codes
Luminosity of css #421DED hex color
- #060216 (393750) #060216
- #120646 (1181254) #120646
- #1e0975 (1968501) #1e0975
- #2a0da5 (2756005) #2a0da5
- #3611d3 (3543507) #3611d3
- #4f2aee (5188334) #4f2aee
- #7558f2 (7690482) #7558f2
- #9d89f5 (10324469) #9d89f5
- #c3b7f9 (12826617) #c3b7f9
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #421DED (66,29,237) #421DED
- #3004E8 (48,4,232) #3004E8
- #1E00E3 (30,0,227) #1E00E3
- #0C00DE (12,0,222) #0C00DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #421DED hex color
Tints of css #421DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (66,29,237) #0000B6
- #542FFF (84,47,255) #542FFF
- #6641FF (102,65,255) #6641FF
- #7853FF (120,83,255) #7853FF
- #8A65FF (138,101,255) #8A65FF
- #9C77FF (156,119,255) #9C77FF
- #AE89FF (174,137,255) #AE89FF
- #C09BFF (192,155,255) #C09BFF
- #D2ADFF (210,173,255) #D2ADFF
- #E4BFFF (228,191,255) #E4BFFF
- #F6D1FF (246,209,255) #F6D1FF
- #FFE3FF (255,227,255) #FFE3FF