Rgb 66,10,174 to Css #420AAE Color code html values
Css 420AAE Hex Color Code for rgb 66,10,174
Css Html color #420AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 66,10,174 colour codes.
Div Background-color : #420AAE
.div{ background-color : #420AAE; }
html #420AAE color code
Text/Font color #420AAE
.text{ color : #420AAE; }
My text html color #420AAE hex color code
Border html color #420AAE hex color code
.border{ border:3px solid : #420AAE; }
My div border color
Outline hex color #420AAE
.outline{ outline:2px solid #420AAE; }
My text outline color #420AAE
css #420AAE Color code html chart

|

|
css Text shadow : #420AAE color
.shadow{ text-shadow: 10px 10px 10px #420AAE; }
My text shadow
Css box shadow : #420AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#420AAE; }
My box shadow
Css Gradient html color #420AAE code
.gradient{ background-color:#420AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#420AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #420AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #420AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #420AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #420AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #420AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#420AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#420AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #420AAE Color code html values
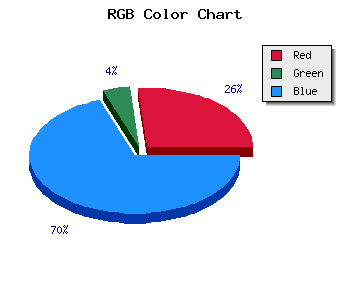
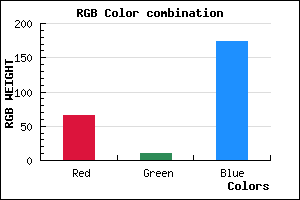
#420AAE hex color code has red green and blue "RGB color" in the proportion of 25.88% red, 3.92% green and 68.24% blue.
RGB percentage values corresponding to this are 66, 10, 174.
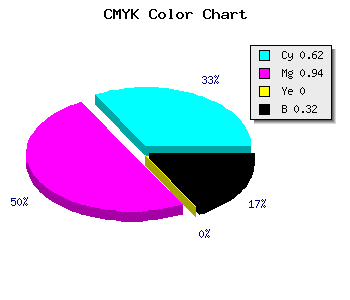
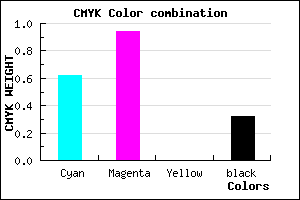
Html color #420AAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #420AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #420AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #420AAE Hex Color Conversion

|

|
CMYK Css #420AAE Color code combination mixer
RGB Css #420AAE Color Code Combination Mixer
Css #420AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #420AAE hex color
a{ color: #420AAE; }
css h1,h2,h3,h4,h5,h6 : #420AAE
h1,h2,h3,h4,h5,h6{ color: #420AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 66,10,174 Text color with hexadecimal code
Text font color is Rgb (66,10,174)
color css codes
Luminosity of css #420AAE hex color
- #090117 (590103) #090117
- #1c0448 (1836104) #1c0448
- #2f0777 (3082103) #2f0777
- #420aa8 (4328104) #420aa8
- #540dd7 (5508567) #540dd7
- #6e26f2 (7218930) #6e26f2
- #8d55f5 (9262581) #8d55f5
- #ae86f8 (11437816) #ae86f8
- #ceb5fb (13547003) #ceb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #420AAE (66,10,174) #420AAE
- #3000A9 (48,0,169) #3000A9
- #1E00A4 (30,0,164) #1E00A4
- #0C009F (12,0,159) #0C009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #420AAE hex color
Tints of css #420AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (66,10,174) #000077
- #541CC0 (84,28,192) #541CC0
- #662ED2 (102,46,210) #662ED2
- #7840E4 (120,64,228) #7840E4
- #8A52F6 (138,82,246) #8A52F6
- #9C64FF (156,100,255) #9C64FF
- #AE76FF (174,118,255) #AE76FF
- #C088FF (192,136,255) #C088FF
- #D29AFF (210,154,255) #D29AFF
- #E4ACFF (228,172,255) #E4ACFF
- #F6BEFF (246,190,255) #F6BEFF
- #FFD0FF (255,208,255) #FFD0FF