Rgb 65,63,115 to Css #413F73 Color code html values
Css 413F73 Hex Color Code for rgb 65,63,115
Css Html color #413F73 Hex color conversions, schemes, palette, combination, mixer, to rgb 65,63,115 colour codes.
Div Background-color : #413F73
.div{ background-color : #413F73; }
html #413F73 color code
Text/Font color #413F73
.text{ color : #413F73; }
My text html color #413F73 hex color code
Border html color #413F73 hex color code
.border{ border:3px solid : #413F73; }
My div border color
Outline hex color #413F73
.outline{ outline:2px solid #413F73; }
My text outline color #413F73
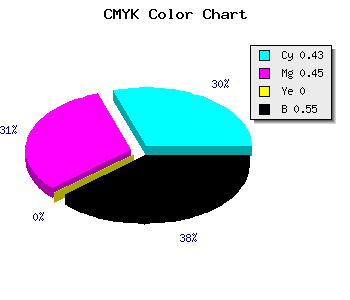
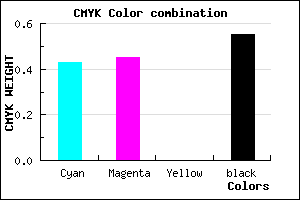
css #413F73 Color code html chart

|

|
css Text shadow : #413F73 color
.shadow{ text-shadow: 10px 10px 10px #413F73; }
My text shadow
Css box shadow : #413F73 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#413F73; }
My box shadow
Css Gradient html color #413F73 code
.gradient{ background-color:#413F73; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#413F73, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #413F73 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #413F73 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #413F73 0%, #00000C 100%); background-image:linear-gradient(180deg, #413F73 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #413F73 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#413F73), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#413F73; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #413F73 Color code html values
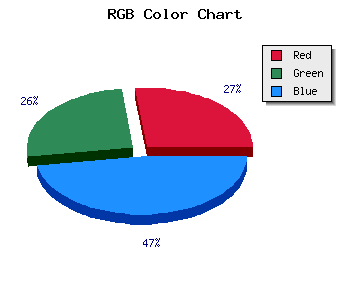
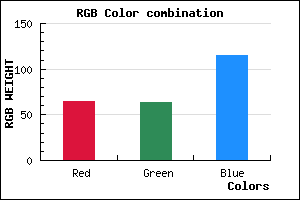
#413F73 hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 24.71% green and 45.1% blue.
RGB percentage values corresponding to this are 65, 63, 115.
Html color #413F73 has 0% cyan, 0% magenta, 0% yellow and 140% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #413F73 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #413F73 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #413F73 Hex Color Conversion

|

|
CMYK Css #413F73 Color code combination mixer
RGB Css #413F73 Color Code Combination Mixer
Css #413F73 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #413F73 hex color
a{ color: #413F73; }
css h1,h2,h3,h4,h5,h6 : #413F73
h1,h2,h3,h4,h5,h6{ color: #413F73;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,63,115 Text color with hexadecimal code
Text font color is Rgb (65,63,115)
color css codes
Luminosity of css #413F73 hex color
- #09090f (592143) #09090f
- #1c1b31 (1841969) #1c1b31
- #2e2d51 (3026257) #2e2d51
- #423f73 (4341619) #423f73
- #545193 (5525907) #545193
- #6e6bad (7236525) #6e6bad
- #8d8bbf (9276351) #8d8bbf
- #aeacd2 (11447506) #aeacd2
- #cecde3 (13553123) #cecde3
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #413F73 (65,63,115) #413F73
- #2F266E (47,38,110) #2F266E
- #1D0D69 (29,13,105) #1D0D69
- #0B0064 (11,0,100) #0B0064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
Color Shades of css #413F73 hex color
Tints of css #413F73 hex color
- Darker/lighter shades: Hex color values:
- #00003C (65,63,115) #00003C
- #535185 (83,81,133) #535185
- #656397 (101,99,151) #656397
- #7775A9 (119,117,169) #7775A9
- #8987BB (137,135,187) #8987BB
- #9B99CD (155,153,205) #9B99CD
- #ADABDF (173,171,223) #ADABDF
- #BFBDF1 (191,189,241) #BFBDF1
- #D1CFFF (209,207,255) #D1CFFF
- #E3E1FF (227,225,255) #E3E1FF
- #F5F3FF (245,243,255) #F5F3FF
- #FFFFFF (255,255,255) #FFFFFF