Rgb 65,57,81 to Css #413951 Color code html values
Css 413951 Hex Color Code for rgb 65,57,81
Css Html color #413951 Hex color conversions, schemes, palette, combination, mixer, to rgb 65,57,81 colour codes.
Div Background-color : #413951
.div{ background-color : #413951; }
html #413951 color code
Text/Font color #413951
.text{ color : #413951; }
My text html color #413951 hex color code
Border html color #413951 hex color code
.border{ border:3px solid : #413951; }
My div border color
Outline hex color #413951
.outline{ outline:2px solid #413951; }
My text outline color #413951
css #413951 Color code html chart

|

|
css Text shadow : #413951 color
.shadow{ text-shadow: 10px 10px 10px #413951; }
My text shadow
Css box shadow : #413951 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#413951; }
My box shadow
Css Gradient html color #413951 code
.gradient{ background-color:#413951; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#413951, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #413951 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #413951 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #413951 0%, #00000C 100%); background-image:linear-gradient(180deg, #413951 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #413951 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#413951), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#413951; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #413951 Color code html values
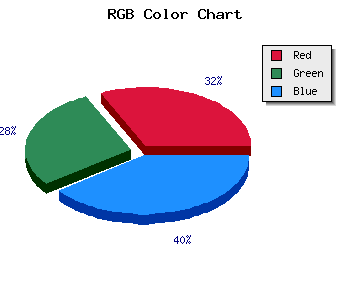
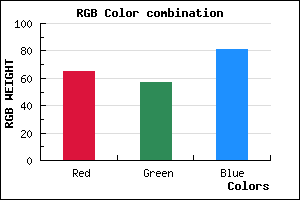
#413951 hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 22.35% green and 31.76% blue.
RGB percentage values corresponding to this are 65, 57, 81.
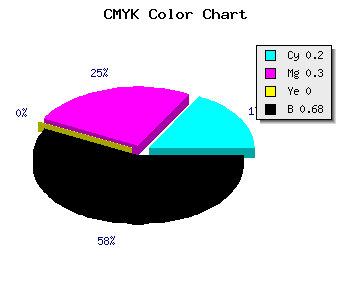
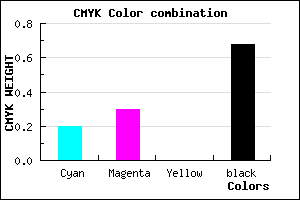
Html color #413951 has 0% cyan, 0% magenta, 0% yellow and 174% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #413951 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #413951 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #413951 Hex Color Conversion

|

|
CMYK Css #413951 Color code combination mixer
RGB Css #413951 Color Code Combination Mixer
Css #413951 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #413951 hex color
a{ color: #413951; }
css h1,h2,h3,h4,h5,h6 : #413951
h1,h2,h3,h4,h5,h6{ color: #413951;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,57,81 Text color with hexadecimal code
Text font color is Rgb (65,57,81)
color css codes
Luminosity of css #413951 hex color
- #0b0a0e (723470) #0b0a0e
- #241f2d (2367277) #241f2d
- #3b344a (3880010) #3b344a
- #544a68 (5524072) #544a68
- #6b5e86 (7036550) #6b5e86
- #8578a0 (8747168) #8578a0
- #a095b5 (10524085) #a095b5
- #bbb4ca (12301514) #bbb4ca
- #d6d1df (14078431) #d6d1df
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #413951 (65,57,81) #413951
- #2F204C (47,32,76) #2F204C
- #1D0747 (29,7,71) #1D0747
- #0B0042 (11,0,66) #0B0042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
- #00001F (0,0,31) #00001F
- #00001A (0,0,26) #00001A
Color Shades of css #413951 hex color
Tints of css #413951 hex color
- Darker/lighter shades: Hex color values:
- #00001A (65,57,81) #00001A
- #534B63 (83,75,99) #534B63
- #655D75 (101,93,117) #655D75
- #776F87 (119,111,135) #776F87
- #898199 (137,129,153) #898199
- #9B93AB (155,147,171) #9B93AB
- #ADA5BD (173,165,189) #ADA5BD
- #BFB7CF (191,183,207) #BFB7CF
- #D1C9E1 (209,201,225) #D1C9E1
- #E3DBF3 (227,219,243) #E3DBF3
- #F5EDFF (245,237,255) #F5EDFF
- #FFFFFF (255,255,255) #FFFFFF