Rgb 65,54,188 to Css #4136BC Color code html values
Css 4136BC Hex Color Code for rgb 65,54,188
Css Html color #4136BC Hex color conversions, schemes, palette, combination, mixer, to rgb 65,54,188 colour codes.
Div Background-color : #4136BC
.div{ background-color : #4136BC; }
html #4136BC color code
Text/Font color #4136BC
.text{ color : #4136BC; }
My text html color #4136BC hex color code
Border html color #4136BC hex color code
.border{ border:3px solid : #4136BC; }
My div border color
Outline hex color #4136BC
.outline{ outline:2px solid #4136BC; }
My text outline color #4136BC
css #4136BC Color code html chart

|

|
css Text shadow : #4136BC color
.shadow{ text-shadow: 10px 10px 10px #4136BC; }
My text shadow
Css box shadow : #4136BC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4136BC; }
My box shadow
Css Gradient html color #4136BC code
.gradient{ background-color:#4136BC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4136BC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4136BC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4136BC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4136BC 0%, #00000C 100%); background-image:linear-gradient(180deg, #4136BC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4136BC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4136BC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4136BC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4136BC Color code html values
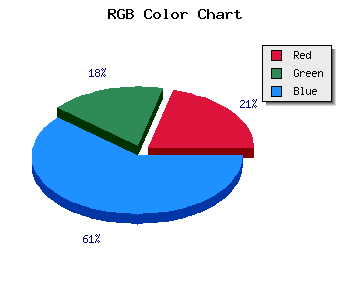
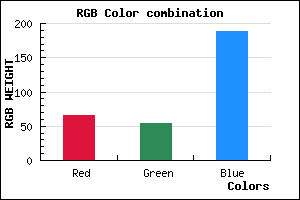
#4136BC hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 21.18% green and 73.73% blue.
RGB percentage values corresponding to this are 65, 54, 188.
Html color #4136BC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4136BC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4136BC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4136BC Hex Color Conversion

|

|
CMYK Css #4136BC Color code combination mixer
RGB Css #4136BC Color Code Combination Mixer
Css #4136BC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4136BC hex color
a{ color: #4136BC; }
css h1,h2,h3,h4,h5,h6 : #4136BC
h1,h2,h3,h4,h5,h6{ color: #4136BC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,54,188 Text color with hexadecimal code
Text font color is Rgb (65,54,188)
color css codes
Luminosity of css #4136BC hex color
- #060513 (394515) #060513
- #14113b (1315131) #14113b
- #211c62 (2169954) #211c62
- #2f288a (3090570) #2f288a
- #3c33b1 (3945393) #3c33b1
- #554ccc (5590220) #554ccc
- #7a73d7 (8025047) #7a73d7
- #a19ce2 (10591458) #a19ce2
- #c5c2ee (12960494) #c5c2ee
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #4136BC (65,54,188) #4136BC
- #2F1DB7 (47,29,183) #2F1DB7
- #1D04B2 (29,4,178) #1D04B2
- #0B00AD (11,0,173) #0B00AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #4136BC hex color
Tints of css #4136BC hex color
- Darker/lighter shades: Hex color values:
- #000085 (65,54,188) #000085
- #5348CE (83,72,206) #5348CE
- #655AE0 (101,90,224) #655AE0
- #776CF2 (119,108,242) #776CF2
- #897EFF (137,126,255) #897EFF
- #9B90FF (155,144,255) #9B90FF
- #ADA2FF (173,162,255) #ADA2FF
- #BFB4FF (191,180,255) #BFB4FF
- #D1C6FF (209,198,255) #D1C6FF
- #E3D8FF (227,216,255) #E3D8FF
- #F5EAFF (245,234,255) #F5EAFF
- #FFFCFF (255,252,255) #FFFCFF