Rgb 65,29,221 to Css #411DDD Color code html values
Css 411DDD Hex Color Code for rgb 65,29,221
Css Html color #411DDD Hex color conversions, schemes, palette, combination, mixer, to rgb 65,29,221 colour codes.
Div Background-color : #411DDD
.div{ background-color : #411DDD; }
html #411DDD color code
Text/Font color #411DDD
.text{ color : #411DDD; }
My text html color #411DDD hex color code
Border html color #411DDD hex color code
.border{ border:3px solid : #411DDD; }
My div border color
Outline hex color #411DDD
.outline{ outline:2px solid #411DDD; }
My text outline color #411DDD
css #411DDD Color code html chart

|

|
css Text shadow : #411DDD color
.shadow{ text-shadow: 10px 10px 10px #411DDD; }
My text shadow
Css box shadow : #411DDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#411DDD; }
My box shadow
Css Gradient html color #411DDD code
.gradient{ background-color:#411DDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#411DDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #411DDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #411DDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #411DDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #411DDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #411DDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#411DDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#411DDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #411DDD Color code html values
#411DDD hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 11.37% green and 86.67% blue.
RGB percentage values corresponding to this are 65, 29, 221.
Html color #411DDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #411DDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #411DDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #411DDD Hex Color Conversion

|

|
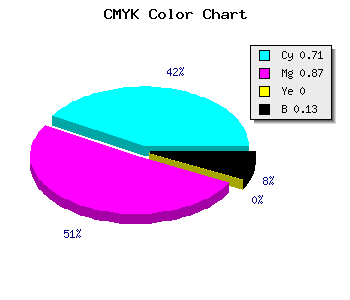
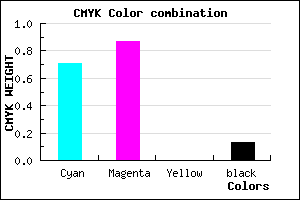
CMYK Css #411DDD Color code combination mixer
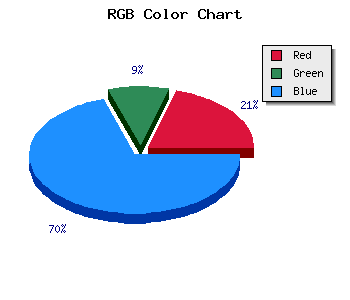
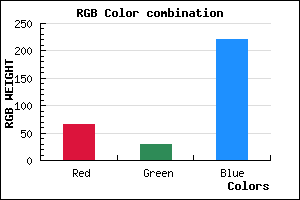
RGB Css #411DDD Color Code Combination Mixer
Css #411DDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #411DDD hex color
a{ color: #411DDD; }
css h1,h2,h3,h4,h5,h6 : #411DDD
h1,h2,h3,h4,h5,h6{ color: #411DDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,29,221 Text color with hexadecimal code
Text font color is Rgb (65,29,221)
color css codes
Luminosity of css #411DDD hex color
- #060315 (394005) #060315
- #140943 (1313091) #140943
- #210f6f (2166639) #210f6f
- #2e159d (3020189) #2e159d
- #3b1aca (3873482) #3b1aca
- #5534e4 (5584100) #5534e4
- #7a60ea (8020202) #7a60ea
- #a08ef0 (10522352) #a08ef0
- #c5baf6 (12958454) #c5baf6
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #411DDD (65,29,221) #411DDD
- #2F04D8 (47,4,216) #2F04D8
- #1D00D3 (29,0,211) #1D00D3
- #0B00CE (11,0,206) #0B00CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #411DDD hex color
Tints of css #411DDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (65,29,221) #0000A6
- #532FEF (83,47,239) #532FEF
- #6541FF (101,65,255) #6541FF
- #7753FF (119,83,255) #7753FF
- #8965FF (137,101,255) #8965FF
- #9B77FF (155,119,255) #9B77FF
- #AD89FF (173,137,255) #AD89FF
- #BF9BFF (191,155,255) #BF9BFF
- #D1ADFF (209,173,255) #D1ADFF
- #E3BFFF (227,191,255) #E3BFFF
- #F5D1FF (245,209,255) #F5D1FF
- #FFE3FF (255,227,255) #FFE3FF