Rgb 65,28,204 to Css #411CCC Color code html values
Css 411CCC Hex Color Code for rgb 65,28,204
Css Html color #411CCC Hex color conversions, schemes, palette, combination, mixer, to rgb 65,28,204 colour codes.
Div Background-color : #411CCC
.div{ background-color : #411CCC; }
html #411CCC color code
Text/Font color #411CCC
.text{ color : #411CCC; }
My text html color #411CCC hex color code
Border html color #411CCC hex color code
.border{ border:3px solid : #411CCC; }
My div border color
Outline hex color #411CCC
.outline{ outline:2px solid #411CCC; }
My text outline color #411CCC
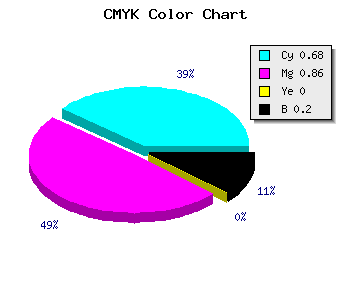
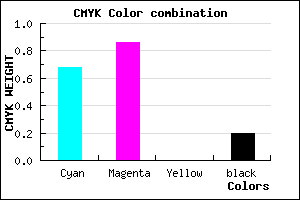
css #411CCC Color code html chart

|

|
css Text shadow : #411CCC color
.shadow{ text-shadow: 10px 10px 10px #411CCC; }
My text shadow
Css box shadow : #411CCC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#411CCC; }
My box shadow
Css Gradient html color #411CCC code
.gradient{ background-color:#411CCC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#411CCC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #411CCC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #411CCC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #411CCC 0%, #00000C 100%); background-image:linear-gradient(180deg, #411CCC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #411CCC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#411CCC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#411CCC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #411CCC Color code html values
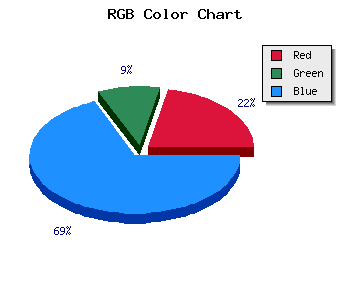
#411CCC hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 10.98% green and 80% blue.
RGB percentage values corresponding to this are 65, 28, 204.
Html color #411CCC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #411CCC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #411CCC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #411CCC Hex Color Conversion

|

|
CMYK Css #411CCC Color code combination mixer
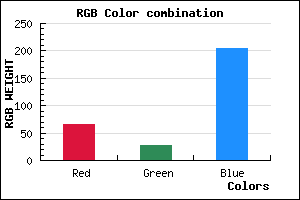
RGB Css #411CCC Color Code Combination Mixer
Css #411CCC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #411CCC hex color
a{ color: #411CCC; }
css h1,h2,h3,h4,h5,h6 : #411CCC
h1,h2,h3,h4,h5,h6{ color: #411CCC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,28,204 Text color with hexadecimal code
Text font color is Rgb (65,28,204)
color css codes
Luminosity of css #411CCC hex color
- #070315 (459541) #070315
- #150943 (1378627) #150943
- #240f6f (2363247) #240f6f
- #32169c (3282588) #32169c
- #401cc8 (4201672) #401cc8
- #5a35e3 (5912035) #5a35e3
- #7e61e9 (8282601) #7e61e9
- #a38fef (10719215) #a38fef
- #c7baf6 (13089526) #c7baf6
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #411CCC (65,28,204) #411CCC
- #2F03C7 (47,3,199) #2F03C7
- #1D00C2 (29,0,194) #1D00C2
- #0B00BD (11,0,189) #0B00BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #411CCC hex color
Tints of css #411CCC hex color
- Darker/lighter shades: Hex color values:
- #000095 (65,28,204) #000095
- #532EDE (83,46,222) #532EDE
- #6540F0 (101,64,240) #6540F0
- #7752FF (119,82,255) #7752FF
- #8964FF (137,100,255) #8964FF
- #9B76FF (155,118,255) #9B76FF
- #AD88FF (173,136,255) #AD88FF
- #BF9AFF (191,154,255) #BF9AFF
- #D1ACFF (209,172,255) #D1ACFF
- #E3BEFF (227,190,255) #E3BEFF
- #F5D0FF (245,208,255) #F5D0FF
- #FFE2FF (255,226,255) #FFE2FF