Rgb 65,20,152 to Css #411498 Color code html values
Css 411498 Hex Color Code for rgb 65,20,152
Css Html color #411498 Hex color conversions, schemes, palette, combination, mixer, to rgb 65,20,152 colour codes.
Div Background-color : #411498
.div{ background-color : #411498; }
html #411498 color code
Text/Font color #411498
.text{ color : #411498; }
My text html color #411498 hex color code
Border html color #411498 hex color code
.border{ border:3px solid : #411498; }
My div border color
Outline hex color #411498
.outline{ outline:2px solid #411498; }
My text outline color #411498
css #411498 Color code html chart

|

|
css Text shadow : #411498 color
.shadow{ text-shadow: 10px 10px 10px #411498; }
My text shadow
Css box shadow : #411498 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#411498; }
My box shadow
Css Gradient html color #411498 code
.gradient{ background-color:#411498; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#411498, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #411498 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #411498 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #411498 0%, #00000C 100%); background-image:linear-gradient(180deg, #411498 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #411498 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#411498), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#411498; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #411498 Color code html values
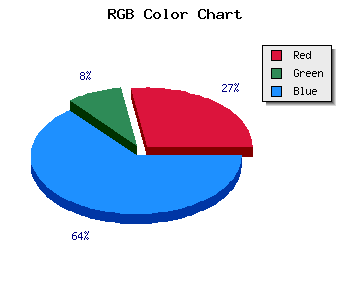
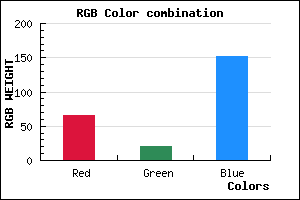
#411498 hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 7.84% green and 59.61% blue.
RGB percentage values corresponding to this are 65, 20, 152.
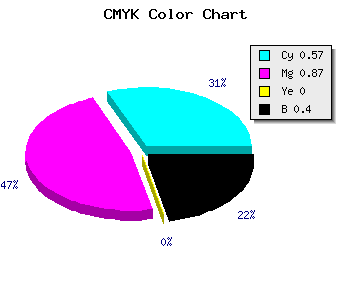
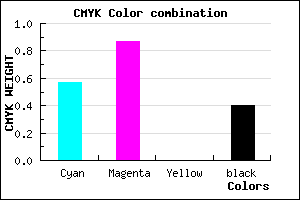
Html color #411498 has 0% cyan, 0% magenta, 0% yellow and 103% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #411498 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #411498 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #411498 Hex Color Conversion

|

|
CMYK Css #411498 Color code combination mixer
RGB Css #411498 Color Code Combination Mixer
Css #411498 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #411498 hex color
a{ color: #411498; }
css h1,h2,h3,h4,h5,h6 : #411498
h1,h2,h3,h4,h5,h6{ color: #411498;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,20,152 Text color with hexadecimal code
Text font color is Rgb (65,20,152)
color css codes
Luminosity of css #411498 hex color
- #090315 (590613) #090315
- #1c0943 (1837379) #1c0943
- #2e0f6f (3018607) #2e0f6f
- #42159d (4330909) #42159d
- #541aca (5511882) #541aca
- #6e34e4 (7222500) #6e34e4
- #8d60ea (9265386) #8d60ea
- #ae8ef0 (11439856) #ae8ef0
- #cebaf6 (13548278) #cebaf6
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #411498 (65,20,152) #411498
- #2F0093 (47,0,147) #2F0093
- #1D008E (29,0,142) #1D008E
- #0B0089 (11,0,137) #0B0089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
Color Shades of css #411498 hex color
Tints of css #411498 hex color
- Darker/lighter shades: Hex color values:
- #000061 (65,20,152) #000061
- #5326AA (83,38,170) #5326AA
- #6538BC (101,56,188) #6538BC
- #774ACE (119,74,206) #774ACE
- #895CE0 (137,92,224) #895CE0
- #9B6EF2 (155,110,242) #9B6EF2
- #AD80FF (173,128,255) #AD80FF
- #BF92FF (191,146,255) #BF92FF
- #D1A4FF (209,164,255) #D1A4FF
- #E3B6FF (227,182,255) #E3B6FF
- #F5C8FF (245,200,255) #F5C8FF
- #FFDAFF (255,218,255) #FFDAFF