Rgb 64,43,173 to Css #402BAD Color code html values
Css 402BAD Hex Color Code for rgb 64,43,173
Css Html color #402BAD Hex color conversions, schemes, palette, combination, mixer, to rgb 64,43,173 colour codes.
Div Background-color : #402BAD
.div{ background-color : #402BAD; }
html #402BAD color code
Text/Font color #402BAD
.text{ color : #402BAD; }
My text html color #402BAD hex color code
Border html color #402BAD hex color code
.border{ border:3px solid : #402BAD; }
My div border color
Outline hex color #402BAD
.outline{ outline:2px solid #402BAD; }
My text outline color #402BAD
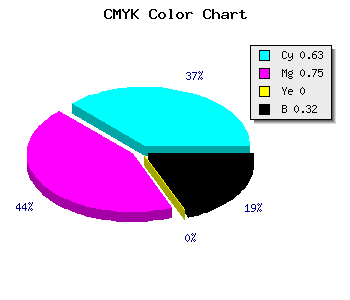
css #402BAD Color code html chart

|

|
css Text shadow : #402BAD color
.shadow{ text-shadow: 10px 10px 10px #402BAD; }
My text shadow
Css box shadow : #402BAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#402BAD; }
My box shadow
Css Gradient html color #402BAD code
.gradient{ background-color:#402BAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#402BAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #402BAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #402BAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #402BAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #402BAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #402BAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#402BAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#402BAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #402BAD Color code html values
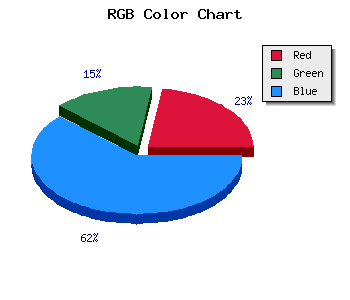
#402BAD hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 16.86% green and 67.84% blue.
RGB percentage values corresponding to this are 64, 43, 173.
Html color #402BAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #402BAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #402BAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #402BAD Hex Color Conversion

|

|
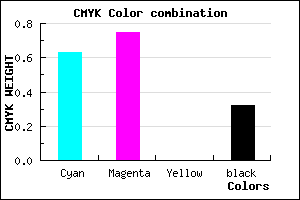
CMYK Css #402BAD Color code combination mixer
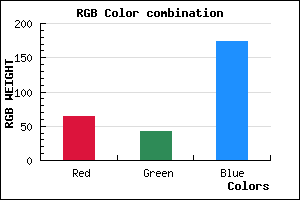
RGB Css #402BAD Color Code Combination Mixer
Css #402BAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #402BAD hex color
a{ color: #402BAD; }
css h1,h2,h3,h4,h5,h6 : #402BAD
h1,h2,h3,h4,h5,h6{ color: #402BAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,43,173 Text color with hexadecimal code
Text font color is Rgb (64,43,173)
color css codes
Luminosity of css #402BAD hex color
- #070513 (460051) #070513
- #170f3d (1511229) #170f3d
- #261965 (2496869) #261965
- #35248e (3482766) #35248e
- #442eb6 (4468406) #442eb6
- #5e47d1 (6178769) #5e47d1
- #816fdb (8482779) #816fdb
- #a599e5 (10852837) #a599e5
- #c8c1ef (13156847) #c8c1ef
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #402BAD (64,43,173) #402BAD
- #2E12A8 (46,18,168) #2E12A8
- #1C00A3 (28,0,163) #1C00A3
- #0A009E (10,0,158) #0A009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #402BAD hex color
Tints of css #402BAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (64,43,173) #000076
- #523DBF (82,61,191) #523DBF
- #644FD1 (100,79,209) #644FD1
- #7661E3 (118,97,227) #7661E3
- #8873F5 (136,115,245) #8873F5
- #9A85FF (154,133,255) #9A85FF
- #AC97FF (172,151,255) #AC97FF
- #BEA9FF (190,169,255) #BEA9FF
- #D0BBFF (208,187,255) #D0BBFF
- #E2CDFF (226,205,255) #E2CDFF
- #F4DFFF (244,223,255) #F4DFFF
- #FFF1FF (255,241,255) #FFF1FF