Rgb 64,28,204 to Css #401CCC Color code html values
Css 401CCC Hex Color Code for rgb 64,28,204
Css Html color #401CCC Hex color conversions, schemes, palette, combination, mixer, to rgb 64,28,204 colour codes.
Div Background-color : #401CCC
.div{ background-color : #401CCC; }
html #401CCC color code
Text/Font color #401CCC
.text{ color : #401CCC; }
My text html color #401CCC hex color code
Border html color #401CCC hex color code
.border{ border:3px solid : #401CCC; }
My div border color
Outline hex color #401CCC
.outline{ outline:2px solid #401CCC; }
My text outline color #401CCC
css #401CCC Color code html chart

|

|
css Text shadow : #401CCC color
.shadow{ text-shadow: 10px 10px 10px #401CCC; }
My text shadow
Css box shadow : #401CCC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#401CCC; }
My box shadow
Css Gradient html color #401CCC code
.gradient{ background-color:#401CCC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#401CCC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #401CCC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #401CCC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #401CCC 0%, #00000C 100%); background-image:linear-gradient(180deg, #401CCC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #401CCC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#401CCC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#401CCC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #401CCC Color code html values
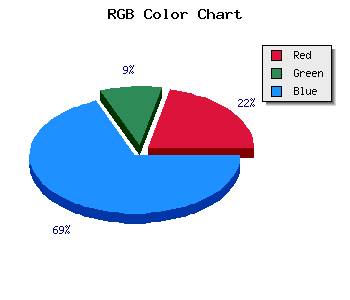
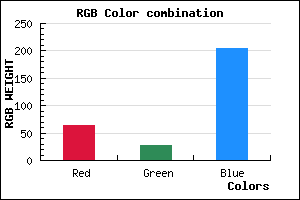
#401CCC hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 10.98% green and 80% blue.
RGB percentage values corresponding to this are 64, 28, 204.
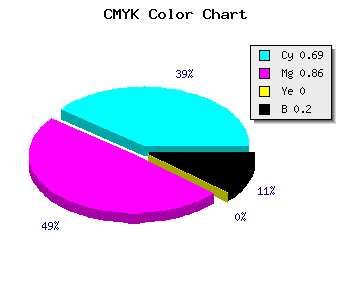
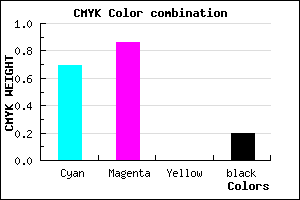
Html color #401CCC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #401CCC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #401CCC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #401CCC Hex Color Conversion

|

|
CMYK Css #401CCC Color code combination mixer
RGB Css #401CCC Color Code Combination Mixer
Css #401CCC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #401CCC hex color
a{ color: #401CCC; }
css h1,h2,h3,h4,h5,h6 : #401CCC
h1,h2,h3,h4,h5,h6{ color: #401CCC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,28,204 Text color with hexadecimal code
Text font color is Rgb (64,28,204)
color css codes
Luminosity of css #401CCC hex color
- #070315 (459541) #070315
- #150943 (1378627) #150943
- #240f6f (2363247) #240f6f
- #32169c (3282588) #32169c
- #401cc8 (4201672) #401cc8
- #5a35e3 (5912035) #5a35e3
- #7e61e9 (8282601) #7e61e9
- #a38fef (10719215) #a38fef
- #c7baf6 (13089526) #c7baf6
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #401CCC (64,28,204) #401CCC
- #2E03C7 (46,3,199) #2E03C7
- #1C00C2 (28,0,194) #1C00C2
- #0A00BD (10,0,189) #0A00BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #401CCC hex color
Tints of css #401CCC hex color
- Darker/lighter shades: Hex color values:
- #000095 (64,28,204) #000095
- #522EDE (82,46,222) #522EDE
- #6440F0 (100,64,240) #6440F0
- #7652FF (118,82,255) #7652FF
- #8864FF (136,100,255) #8864FF
- #9A76FF (154,118,255) #9A76FF
- #AC88FF (172,136,255) #AC88FF
- #BE9AFF (190,154,255) #BE9AFF
- #D0ACFF (208,172,255) #D0ACFF
- #E2BEFF (226,190,255) #E2BEFF
- #F4D0FF (244,208,255) #F4D0FF
- #FFE2FF (255,226,255) #FFE2FF