Rgb 64,24,126 to Css #40187E Color code html values
Css 40187E Hex Color Code for rgb 64,24,126
Css Html color #40187E Hex color conversions, schemes, palette, combination, mixer, to rgb 64,24,126 colour codes.
Div Background-color : #40187E
.div{ background-color : #40187E; }
html #40187E color code
Text/Font color #40187E
.text{ color : #40187E; }
My text html color #40187E hex color code
Border html color #40187E hex color code
.border{ border:3px solid : #40187E; }
My div border color
Outline hex color #40187E
.outline{ outline:2px solid #40187E; }
My text outline color #40187E
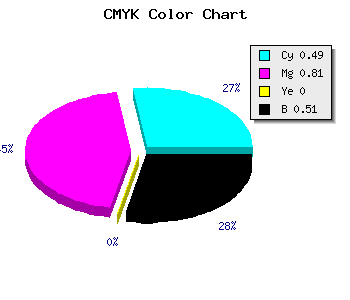
css #40187E Color code html chart

|

|
css Text shadow : #40187E color
.shadow{ text-shadow: 10px 10px 10px #40187E; }
My text shadow
Css box shadow : #40187E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#40187E; }
My box shadow
Css Gradient html color #40187E code
.gradient{ background-color:#40187E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#40187E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #40187E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #40187E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #40187E 0%, #00000C 100%); background-image:linear-gradient(180deg, #40187E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #40187E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#40187E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#40187E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #40187E Color code html values
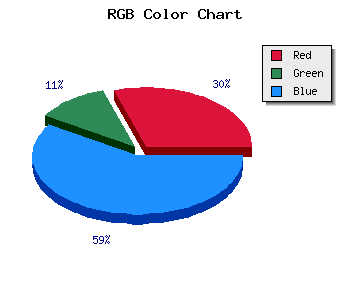
#40187E hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 9.41% green and 49.41% blue.
RGB percentage values corresponding to this are 64, 24, 126.
Html color #40187E has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #40187E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #40187E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #40187E Hex Color Conversion

|

|
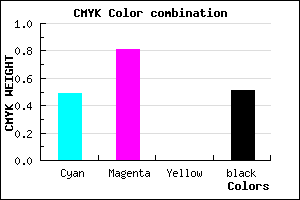
CMYK Css #40187E Color code combination mixer
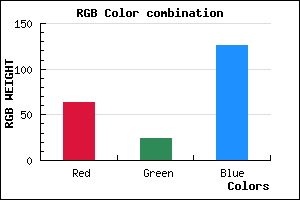
RGB Css #40187E Color Code Combination Mixer
Css #40187E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #40187E hex color
a{ color: #40187E; }
css h1,h2,h3,h4,h5,h6 : #40187E
h1,h2,h3,h4,h5,h6{ color: #40187E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,24,126 Text color with hexadecimal code
Text font color is Rgb (64,24,126)
color css codes
Luminosity of css #40187E hex color
- #0a0414 (656404) #0a0414
- #210c40 (2165824) #210c40
- #36146a (3544170) #36146a
- #4d1d95 (5053845) #4d1d95
- #6325bf (6497727) #6325bf
- #7c3eda (8142554) #7c3eda
- #9968e2 (10053858) #9968e2
- #b694ea (11965674) #b694ea
- #d3bef2 (13876978) #d3bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #40187E (64,24,126) #40187E
- #2E0079 (46,0,121) #2E0079
- #1C0074 (28,0,116) #1C0074
- #0A006F (10,0,111) #0A006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
Color Shades of css #40187E hex color
Tints of css #40187E hex color
- Darker/lighter shades: Hex color values:
- #000047 (64,24,126) #000047
- #522A90 (82,42,144) #522A90
- #643CA2 (100,60,162) #643CA2
- #764EB4 (118,78,180) #764EB4
- #8860C6 (136,96,198) #8860C6
- #9A72D8 (154,114,216) #9A72D8
- #AC84EA (172,132,234) #AC84EA
- #BE96FC (190,150,252) #BE96FC
- #D0A8FF (208,168,255) #D0A8FF
- #E2BAFF (226,186,255) #E2BAFF
- #F4CCFF (244,204,255) #F4CCFF
- #FFDEFF (255,222,255) #FFDEFF