Rgb 64,15,205 to Css #400FCD Color code html values
Css 400FCD Hex Color Code for rgb 64,15,205
Css Html color #400FCD Hex color conversions, schemes, palette, combination, mixer, to rgb 64,15,205 colour codes.
Div Background-color : #400FCD
.div{ background-color : #400FCD; }
html #400FCD color code
Text/Font color #400FCD
.text{ color : #400FCD; }
My text html color #400FCD hex color code
Border html color #400FCD hex color code
.border{ border:3px solid : #400FCD; }
My div border color
Outline hex color #400FCD
.outline{ outline:2px solid #400FCD; }
My text outline color #400FCD
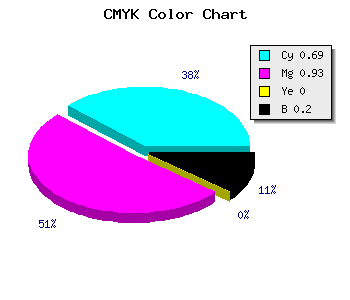
css #400FCD Color code html chart

|

|
css Text shadow : #400FCD color
.shadow{ text-shadow: 10px 10px 10px #400FCD; }
My text shadow
Css box shadow : #400FCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#400FCD; }
My box shadow
Css Gradient html color #400FCD code
.gradient{ background-color:#400FCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#400FCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #400FCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #400FCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #400FCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #400FCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #400FCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#400FCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#400FCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #400FCD Color code html values
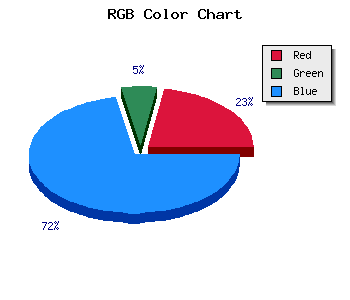
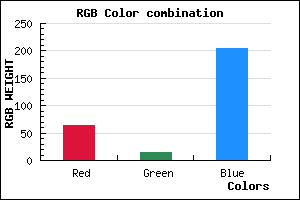
#400FCD hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 5.88% green and 80.39% blue.
RGB percentage values corresponding to this are 64, 15, 205.
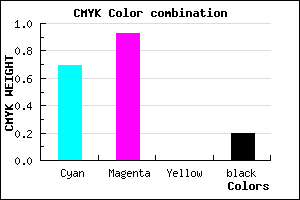
Html color #400FCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #400FCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #400FCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #400FCD Hex Color Conversion

|

|
CMYK Css #400FCD Color code combination mixer
RGB Css #400FCD Color Code Combination Mixer
Css #400FCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #400FCD hex color
a{ color: #400FCD; }
css h1,h2,h3,h4,h5,h6 : #400FCD
h1,h2,h3,h4,h5,h6{ color: #400FCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,15,205 Text color with hexadecimal code
Text font color is Rgb (64,15,205)
color css codes
Luminosity of css #400FCD hex color
- #070216 (459286) #070216
- #160547 (1443143) #160547
- #250975 (2427253) #250975
- #340ca6 (3411110) #340ca6
- #4310d4 (4395220) #4310d4
- #5c29ef (6040047) #5c29ef
- #8057f3 (8411123) #8057f3
- #a488f6 (10782966) #a488f6
- #c8b6fa (13154042) #c8b6fa
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #400FCD (64,15,205) #400FCD
- #2E00C8 (46,0,200) #2E00C8
- #1C00C3 (28,0,195) #1C00C3
- #0A00BE (10,0,190) #0A00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #400FCD hex color
Tints of css #400FCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (64,15,205) #000096
- #5221DF (82,33,223) #5221DF
- #6433F1 (100,51,241) #6433F1
- #7645FF (118,69,255) #7645FF
- #8857FF (136,87,255) #8857FF
- #9A69FF (154,105,255) #9A69FF
- #AC7BFF (172,123,255) #AC7BFF
- #BE8DFF (190,141,255) #BE8DFF
- #D09FFF (208,159,255) #D09FFF
- #E2B1FF (226,177,255) #E2B1FF
- #F4C3FF (244,195,255) #F4C3FF
- #FFD5FF (255,213,255) #FFD5FF