Rgb 62,36,223 to Css #3E24DF Color code html values
Css 3E24DF Hex Color Code for rgb 62,36,223
Css Html color #3E24DF Hex color conversions, schemes, palette, combination, mixer, to rgb 62,36,223 colour codes.
Div Background-color : #3E24DF
.div{ background-color : #3E24DF; }
html #3E24DF color code
Text/Font color #3E24DF
.text{ color : #3E24DF; }
My text html color #3E24DF hex color code
Border html color #3E24DF hex color code
.border{ border:3px solid : #3E24DF; }
My div border color
Outline hex color #3E24DF
.outline{ outline:2px solid #3E24DF; }
My text outline color #3E24DF
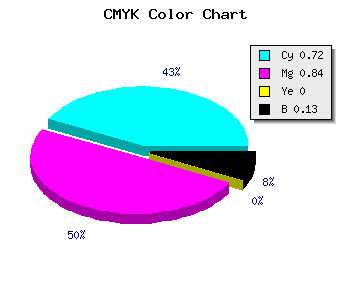
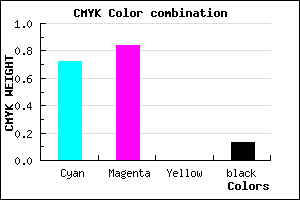
css #3E24DF Color code html chart

|

|
css Text shadow : #3E24DF color
.shadow{ text-shadow: 10px 10px 10px #3E24DF; }
My text shadow
Css box shadow : #3E24DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3E24DF; }
My box shadow
Css Gradient html color #3E24DF code
.gradient{ background-color:#3E24DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3E24DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3E24DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3E24DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3E24DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #3E24DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3E24DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3E24DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3E24DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3E24DF Color code html values
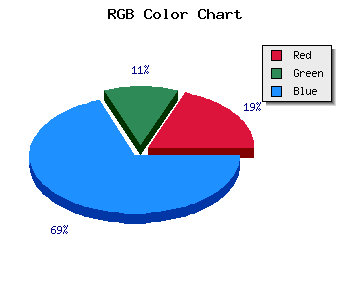
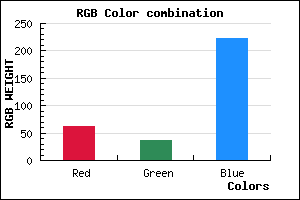
#3E24DF hex color code has red green and blue "RGB color" in the proportion of 24.31% red, 14.12% green and 87.45% blue.
RGB percentage values corresponding to this are 62, 36, 223.
Html color #3E24DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3E24DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3E24DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3E24DF Hex Color Conversion

|

|
CMYK Css #3E24DF Color code combination mixer
RGB Css #3E24DF Color Code Combination Mixer
Css #3E24DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3E24DF hex color
a{ color: #3E24DF; }
css h1,h2,h3,h4,h5,h6 : #3E24DF
h1,h2,h3,h4,h5,h6{ color: #3E24DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 62,36,223 Text color with hexadecimal code
Text font color is Rgb (62,36,223)
color css codes
Luminosity of css #3E24DF hex color
- #060315 (394005) #060315
- #120a42 (1182274) #120a42
- #1d106e (1904750) #1d106e
- #29179b (2693019) #29179b
- #351dc7 (3481031) #351dc7
- #4f36e2 (5191394) #4f36e2
- #7562e8 (7693032) #7562e8
- #9d8fef (10325999) #9d8fef
- #c3bbf5 (12827637) #c3bbf5
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #3E24DF (62,36,223) #3E24DF
- #2C0BDA (44,11,218) #2C0BDA
- #1A00D5 (26,0,213) #1A00D5
- #0800D0 (8,0,208) #0800D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #3E24DF hex color
Tints of css #3E24DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (62,36,223) #0000A8
- #5036F1 (80,54,241) #5036F1
- #6248FF (98,72,255) #6248FF
- #745AFF (116,90,255) #745AFF
- #866CFF (134,108,255) #866CFF
- #987EFF (152,126,255) #987EFF
- #AA90FF (170,144,255) #AA90FF
- #BCA2FF (188,162,255) #BCA2FF
- #CEB4FF (206,180,255) #CEB4FF
- #E0C6FF (224,198,255) #E0C6FF
- #F2D8FF (242,216,255) #F2D8FF
- #FFEAFF (255,234,255) #FFEAFF