Rgb 61,29,140 to Css #3D1D8C Color code html values
Css 3D1D8C Hex Color Code for rgb 61,29,140
Css Html color #3D1D8C Hex color conversions, schemes, palette, combination, mixer, to rgb 61,29,140 colour codes.
Div Background-color : #3D1D8C
.div{ background-color : #3D1D8C; }
html #3D1D8C color code
Text/Font color #3D1D8C
.text{ color : #3D1D8C; }
My text html color #3D1D8C hex color code
Border html color #3D1D8C hex color code
.border{ border:3px solid : #3D1D8C; }
My div border color
Outline hex color #3D1D8C
.outline{ outline:2px solid #3D1D8C; }
My text outline color #3D1D8C
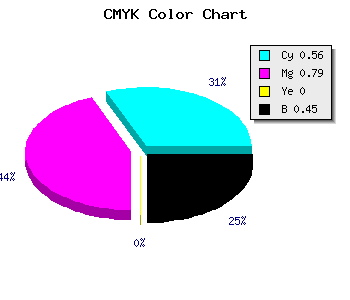
css #3D1D8C Color code html chart

|

|
css Text shadow : #3D1D8C color
.shadow{ text-shadow: 10px 10px 10px #3D1D8C; }
My text shadow
Css box shadow : #3D1D8C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3D1D8C; }
My box shadow
Css Gradient html color #3D1D8C code
.gradient{ background-color:#3D1D8C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3D1D8C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3D1D8C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3D1D8C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3D1D8C 0%, #00000C 100%); background-image:linear-gradient(180deg, #3D1D8C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3D1D8C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3D1D8C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3D1D8C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3D1D8C Color code html values
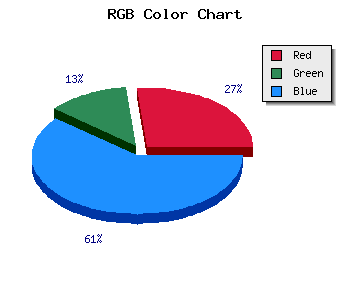
#3D1D8C hex color code has red green and blue "RGB color" in the proportion of 23.92% red, 11.37% green and 54.9% blue.
RGB percentage values corresponding to this are 61, 29, 140.
Html color #3D1D8C has 0% cyan, 0% magenta, 0% yellow and 115% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3D1D8C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3D1D8C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3D1D8C Hex Color Conversion

|

|
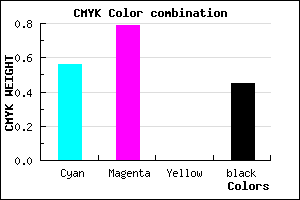
CMYK Css #3D1D8C Color code combination mixer
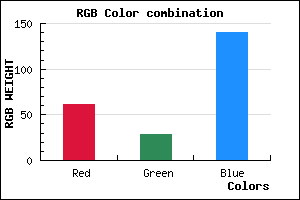
RGB Css #3D1D8C Color Code Combination Mixer
Css #3D1D8C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3D1D8C hex color
a{ color: #3D1D8C; }
css h1,h2,h3,h4,h5,h6 : #3D1D8C
h1,h2,h3,h4,h5,h6{ color: #3D1D8C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 61,29,140 Text color with hexadecimal code
Text font color is Rgb (61,29,140)
color css codes
Luminosity of css #3D1D8C hex color
- #090414 (590868) #090414
- #1b0d3f (1772863) #1b0d3f
- #2d1668 (2954856) #2d1668
- #401f93 (4202387) #401f93
- #5227bd (5384125) #5227bd
- #6b41d7 (7029207) #6b41d7
- #8b6ae0 (9136864) #8b6ae0
- #ad95e9 (11376105) #ad95e9
- #cdbef2 (13483762) #cdbef2
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #3D1D8C (61,29,140) #3D1D8C
- #2B0487 (43,4,135) #2B0487
- #190082 (25,0,130) #190082
- #07007D (7,0,125) #07007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #3D1D8C hex color
Tints of css #3D1D8C hex color
- Darker/lighter shades: Hex color values:
- #000055 (61,29,140) #000055
- #4F2F9E (79,47,158) #4F2F9E
- #6141B0 (97,65,176) #6141B0
- #7353C2 (115,83,194) #7353C2
- #8565D4 (133,101,212) #8565D4
- #9777E6 (151,119,230) #9777E6
- #A989F8 (169,137,248) #A989F8
- #BB9BFF (187,155,255) #BB9BFF
- #CDADFF (205,173,255) #CDADFF
- #DFBFFF (223,191,255) #DFBFFF
- #F1D1FF (241,209,255) #F1D1FF
- #FFE3FF (255,227,255) #FFE3FF