Rgb 60,16,110 to Css #3C106E Color code html values
Css 3C106E Hex Color Code for rgb 60,16,110
Css Html color #3C106E Hex color conversions, schemes, palette, combination, mixer, to rgb 60,16,110 colour codes.
Div Background-color : #3C106E
.div{ background-color : #3C106E; }
html #3C106E color code
Text/Font color #3C106E
.text{ color : #3C106E; }
My text html color #3C106E hex color code
Border html color #3C106E hex color code
.border{ border:3px solid : #3C106E; }
My div border color
Outline hex color #3C106E
.outline{ outline:2px solid #3C106E; }
My text outline color #3C106E
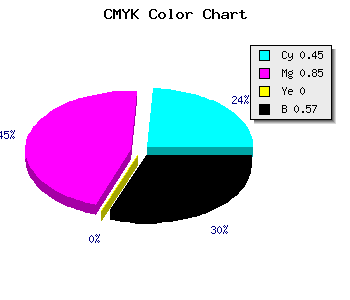
css #3C106E Color code html chart

|

|
css Text shadow : #3C106E color
.shadow{ text-shadow: 10px 10px 10px #3C106E; }
My text shadow
Css box shadow : #3C106E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3C106E; }
My box shadow
Css Gradient html color #3C106E code
.gradient{ background-color:#3C106E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3C106E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3C106E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3C106E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3C106E 0%, #00000C 100%); background-image:linear-gradient(180deg, #3C106E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3C106E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3C106E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3C106E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3C106E Color code html values
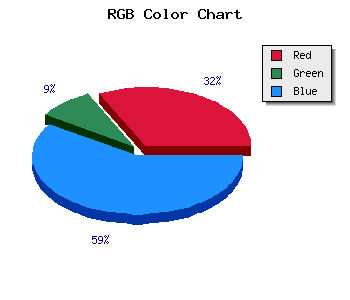
#3C106E hex color code has red green and blue "RGB color" in the proportion of 23.53% red, 6.27% green and 43.14% blue.
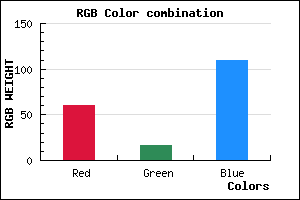
RGB percentage values corresponding to this are 60, 16, 110.
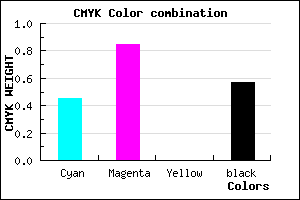
Html color #3C106E has 0% cyan, 0% magenta, 0% yellow and 145% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3C106E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3C106E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3C106E Hex Color Conversion

|

|
CMYK Css #3C106E Color code combination mixer
RGB Css #3C106E Color Code Combination Mixer
Css #3C106E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3C106E hex color
a{ color: #3C106E; }
css h1,h2,h3,h4,h5,h6 : #3C106E
h1,h2,h3,h4,h5,h6{ color: #3C106E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 60,16,110 Text color with hexadecimal code
Text font color is Rgb (60,16,110)
color css codes
Luminosity of css #3C106E hex color
- #0b0315 (721685) #0b0315
- #240a42 (2361922) #240a42
- #3c106e (3936366) #3c106e
- #55179b (5576603) #55179b
- #6d1dc7 (7151047) #6d1dc7
- #8736e2 (8861410) #8736e2
- #a162e8 (10576616) #a162e8
- #bc8fef (12357615) #bc8fef
- #d6bbf5 (14072821) #d6bbf5
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #3C106E (60,16,110) #3C106E
- #2A0069 (42,0,105) #2A0069
- #180064 (24,0,100) #180064
- #06005F (6,0,95) #06005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
Color Shades of css #3C106E hex color
Tints of css #3C106E hex color
- Darker/lighter shades: Hex color values:
- #000037 (60,16,110) #000037
- #4E2280 (78,34,128) #4E2280
- #603492 (96,52,146) #603492
- #7246A4 (114,70,164) #7246A4
- #8458B6 (132,88,182) #8458B6
- #966AC8 (150,106,200) #966AC8
- #A87CDA (168,124,218) #A87CDA
- #BA8EEC (186,142,236) #BA8EEC
- #CCA0FE (204,160,254) #CCA0FE
- #DEB2FF (222,178,255) #DEB2FF
- #F0C4FF (240,196,255) #F0C4FF
- #FFD6FF (255,214,255) #FFD6FF