Rgb 57,8,190 to Css #3908BE Color code html values
Css 3908BE Hex Color Code for rgb 57,8,190
Css Html color #3908BE Hex color conversions, schemes, palette, combination, mixer, to rgb 57,8,190 colour codes.
Div Background-color : #3908BE
.div{ background-color : #3908BE; }
html #3908BE color code
Text/Font color #3908BE
.text{ color : #3908BE; }
My text html color #3908BE hex color code
Border html color #3908BE hex color code
.border{ border:3px solid : #3908BE; }
My div border color
Outline hex color #3908BE
.outline{ outline:2px solid #3908BE; }
My text outline color #3908BE
css #3908BE Color code html chart

|

|
css Text shadow : #3908BE color
.shadow{ text-shadow: 10px 10px 10px #3908BE; }
My text shadow
Css box shadow : #3908BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3908BE; }
My box shadow
Css Gradient html color #3908BE code
.gradient{ background-color:#3908BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3908BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3908BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3908BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3908BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #3908BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3908BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3908BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3908BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3908BE Color code html values
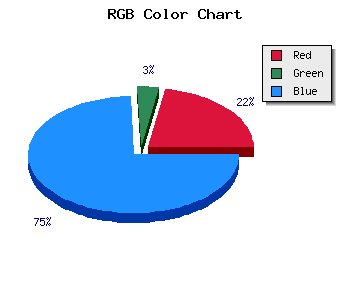
#3908BE hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 3.14% green and 74.51% blue.
RGB percentage values corresponding to this are 57, 8, 190.
Html color #3908BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3908BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3908BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3908BE Hex Color Conversion

|

|
CMYK Css #3908BE Color code combination mixer
RGB Css #3908BE Color Code Combination Mixer
Css #3908BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3908BE hex color
a{ color: #3908BE; }
css h1,h2,h3,h4,h5,h6 : #3908BE
h1,h2,h3,h4,h5,h6{ color: #3908BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,8,190 Text color with hexadecimal code
Text font color is Rgb (57,8,190)
color css codes
Luminosity of css #3908BE hex color
- #070117 (459031) #070117
- #150349 (1377097) #150349
- #230579 (2295161) #230579
- #3207ab (3278763) #3207ab
- #4009db (4196827) #4009db
- #5922f6 (5841654) #5922f6
- #7d52f8 (8213240) #7d52f8
- #a384fa (10716410) #a384fa
- #c7b4fc (13087996) #c7b4fc
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #3908BE (57,8,190) #3908BE
- #2700B9 (39,0,185) #2700B9
- #1500B4 (21,0,180) #1500B4
- #0300AF (3,0,175) #0300AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #3908BE hex color
Tints of css #3908BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (57,8,190) #000087
- #4B1AD0 (75,26,208) #4B1AD0
- #5D2CE2 (93,44,226) #5D2CE2
- #6F3EF4 (111,62,244) #6F3EF4
- #8150FF (129,80,255) #8150FF
- #9362FF (147,98,255) #9362FF
- #A574FF (165,116,255) #A574FF
- #B786FF (183,134,255) #B786FF
- #C998FF (201,152,255) #C998FF
- #DBAAFF (219,170,255) #DBAAFF
- #EDBCFF (237,188,255) #EDBCFF
- #FFCEFF (255,206,255) #FFCEFF