Rgb 57,54,119 to Css #393677 Color code html values
Css 393677 Hex Color Code for rgb 57,54,119
Css Html color #393677 Hex color conversions, schemes, palette, combination, mixer, to rgb 57,54,119 colour codes.
Div Background-color : #393677
.div{ background-color : #393677; }
html #393677 color code
Text/Font color #393677
.text{ color : #393677; }
My text html color #393677 hex color code
Border html color #393677 hex color code
.border{ border:3px solid : #393677; }
My div border color
Outline hex color #393677
.outline{ outline:2px solid #393677; }
My text outline color #393677
css #393677 Color code html chart

|

|
css Text shadow : #393677 color
.shadow{ text-shadow: 10px 10px 10px #393677; }
My text shadow
Css box shadow : #393677 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#393677; }
My box shadow
Css Gradient html color #393677 code
.gradient{ background-color:#393677; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#393677, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #393677 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #393677 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #393677 0%, #00000C 100%); background-image:linear-gradient(180deg, #393677 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #393677 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#393677), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#393677; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #393677 Color code html values
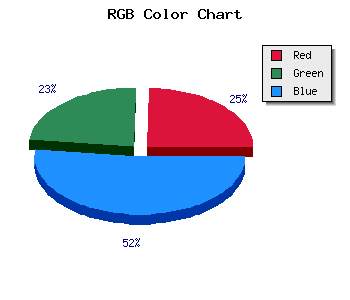
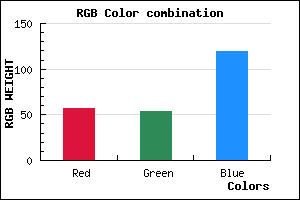
#393677 hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 21.18% green and 46.67% blue.
RGB percentage values corresponding to this are 57, 54, 119.
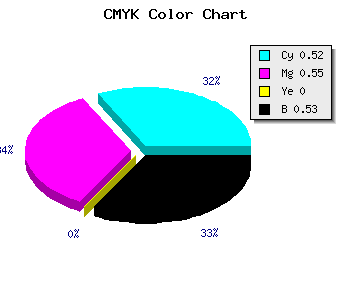
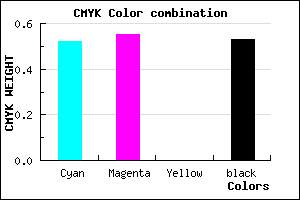
Html color #393677 has 0% cyan, 0% magenta, 0% yellow and 136% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #393677 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #393677 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #393677 Hex Color Conversion

|

|
CMYK Css #393677 Color code combination mixer
RGB Css #393677 Color Code Combination Mixer
Css #393677 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #393677 hex color
a{ color: #393677; }
css h1,h2,h3,h4,h5,h6 : #393677
h1,h2,h3,h4,h5,h6{ color: #393677;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,54,119 Text color with hexadecimal code
Text font color is Rgb (57,54,119)
color css codes
Luminosity of css #393677 hex color
- #080711 (526097) #080711
- #191834 (1644596) #191834
- #2a2757 (2762583) #2a2757
- #3b377b (3880827) #3b377b
- #4b479d (4933533) #4b479d
- #6561b7 (6644151) #6561b7
- #8683c7 (8815559) #8683c7
- #a9a7d7 (11118551) #a9a7d7
- #cbc9e7 (13355495) #cbc9e7
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #393677 (57,54,119) #393677
- #271D72 (39,29,114) #271D72
- #15046D (21,4,109) #15046D
- #030068 (3,0,104) #030068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
Color Shades of css #393677 hex color
Tints of css #393677 hex color
- Darker/lighter shades: Hex color values:
- #000040 (57,54,119) #000040
- #4B4889 (75,72,137) #4B4889
- #5D5A9B (93,90,155) #5D5A9B
- #6F6CAD (111,108,173) #6F6CAD
- #817EBF (129,126,191) #817EBF
- #9390D1 (147,144,209) #9390D1
- #A5A2E3 (165,162,227) #A5A2E3
- #B7B4F5 (183,180,245) #B7B4F5
- #C9C6FF (201,198,255) #C9C6FF
- #DBD8FF (219,216,255) #DBD8FF
- #EDEAFF (237,234,255) #EDEAFF
- #FFFCFF (255,252,255) #FFFCFF