Rgb 57,27,187 to Css #391BBB Color code html values
Css 391BBB Hex Color Code for rgb 57,27,187
Css Html color #391BBB Hex color conversions, schemes, palette, combination, mixer, to rgb 57,27,187 colour codes.
Div Background-color : #391BBB
.div{ background-color : #391BBB; }
html #391BBB color code
Text/Font color #391BBB
.text{ color : #391BBB; }
My text html color #391BBB hex color code
Border html color #391BBB hex color code
.border{ border:3px solid : #391BBB; }
My div border color
Outline hex color #391BBB
.outline{ outline:2px solid #391BBB; }
My text outline color #391BBB
css #391BBB Color code html chart

|

|
css Text shadow : #391BBB color
.shadow{ text-shadow: 10px 10px 10px #391BBB; }
My text shadow
Css box shadow : #391BBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#391BBB; }
My box shadow
Css Gradient html color #391BBB code
.gradient{ background-color:#391BBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#391BBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #391BBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #391BBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #391BBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #391BBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #391BBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#391BBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#391BBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #391BBB Color code html values
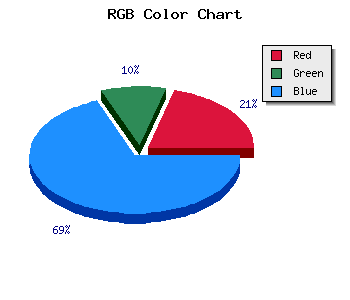
#391BBB hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 10.59% green and 73.33% blue.
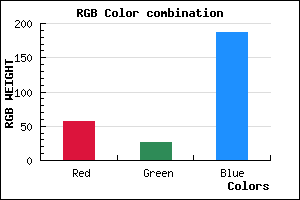
RGB percentage values corresponding to this are 57, 27, 187.
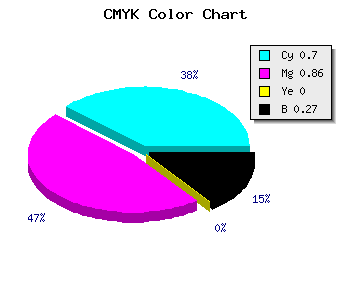
Html color #391BBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #391BBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #391BBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #391BBB Hex Color Conversion

|

|
CMYK Css #391BBB Color code combination mixer
RGB Css #391BBB Color Code Combination Mixer
Css #391BBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #391BBB hex color
a{ color: #391BBB; }
css h1,h2,h3,h4,h5,h6 : #391BBB
h1,h2,h3,h4,h5,h6{ color: #391BBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,27,187 Text color with hexadecimal code
Text font color is Rgb (57,27,187)
color css codes
Luminosity of css #391BBB hex color
- #060315 (394005) #060315
- #140a42 (1313346) #140a42
- #22106e (2232430) #22106e
- #2f169c (3085980) #2f169c
- #3d1dc7 (4005319) #3d1dc7
- #5636e2 (5650146) #5636e2
- #7b62e8 (8086248) #7b62e8
- #a18fef (10588143) #a18fef
- #c6bbf5 (13024245) #c6bbf5
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #391BBB (57,27,187) #391BBB
- #2702B6 (39,2,182) #2702B6
- #1500B1 (21,0,177) #1500B1
- #0300AC (3,0,172) #0300AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #391BBB hex color
Tints of css #391BBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (57,27,187) #000084
- #4B2DCD (75,45,205) #4B2DCD
- #5D3FDF (93,63,223) #5D3FDF
- #6F51F1 (111,81,241) #6F51F1
- #8163FF (129,99,255) #8163FF
- #9375FF (147,117,255) #9375FF
- #A587FF (165,135,255) #A587FF
- #B799FF (183,153,255) #B799FF
- #C9ABFF (201,171,255) #C9ABFF
- #DBBDFF (219,189,255) #DBBDFF
- #EDCFFF (237,207,255) #EDCFFF
- #FFE1FF (255,225,255) #FFE1FF