Rgb 57,21,109 to Css #39156D Color code html values
Css 39156D Hex Color Code for rgb 57,21,109
Css Html color #39156D Hex color conversions, schemes, palette, combination, mixer, to rgb 57,21,109 colour codes.
Div Background-color : #39156D
.div{ background-color : #39156D; }
html #39156D color code
Text/Font color #39156D
.text{ color : #39156D; }
My text html color #39156D hex color code
Border html color #39156D hex color code
.border{ border:3px solid : #39156D; }
My div border color
Outline hex color #39156D
.outline{ outline:2px solid #39156D; }
My text outline color #39156D
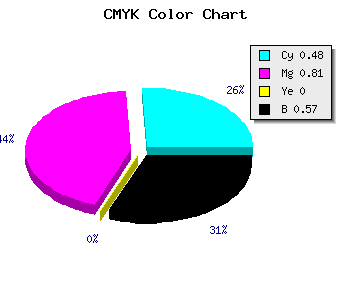
css #39156D Color code html chart

|

|
css Text shadow : #39156D color
.shadow{ text-shadow: 10px 10px 10px #39156D; }
My text shadow
Css box shadow : #39156D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#39156D; }
My box shadow
Css Gradient html color #39156D code
.gradient{ background-color:#39156D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#39156D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #39156D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #39156D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #39156D 0%, #00000C 100%); background-image:linear-gradient(180deg, #39156D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #39156D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#39156D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#39156D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #39156D Color code html values
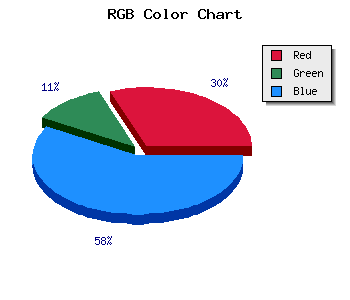
#39156D hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 8.24% green and 42.75% blue.
RGB percentage values corresponding to this are 57, 21, 109.
Html color #39156D has 0% cyan, 0% magenta, 0% yellow and 146% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #39156D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #39156D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #39156D Hex Color Conversion

|

|
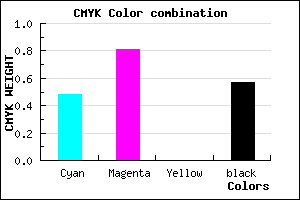
CMYK Css #39156D Color code combination mixer
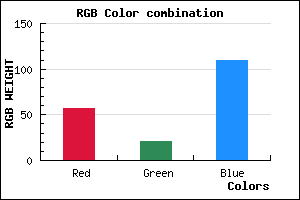
RGB Css #39156D Color Code Combination Mixer
Css #39156D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #39156D hex color
a{ color: #39156D; }
css h1,h2,h3,h4,h5,h6 : #39156D
h1,h2,h3,h4,h5,h6{ color: #39156D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,21,109 Text color with hexadecimal code
Text font color is Rgb (57,21,109)
color css codes
Luminosity of css #39156D hex color
- #0a0414 (656404) #0a0414
- #210c40 (2165824) #210c40
- #36146a (3544170) #36146a
- #4d1d95 (5053845) #4d1d95
- #6325bf (6497727) #6325bf
- #7c3eda (8142554) #7c3eda
- #9968e2 (10053858) #9968e2
- #b694ea (11965674) #b694ea
- #d3bef2 (13876978) #d3bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #39156D (57,21,109) #39156D
- #270068 (39,0,104) #270068
- #150063 (21,0,99) #150063
- #03005E (3,0,94) #03005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
Color Shades of css #39156D hex color
Tints of css #39156D hex color
- Darker/lighter shades: Hex color values:
- #000036 (57,21,109) #000036
- #4B277F (75,39,127) #4B277F
- #5D3991 (93,57,145) #5D3991
- #6F4BA3 (111,75,163) #6F4BA3
- #815DB5 (129,93,181) #815DB5
- #936FC7 (147,111,199) #936FC7
- #A581D9 (165,129,217) #A581D9
- #B793EB (183,147,235) #B793EB
- #C9A5FD (201,165,253) #C9A5FD
- #DBB7FF (219,183,255) #DBB7FF
- #EDC9FF (237,201,255) #EDC9FF
- #FFDBFF (255,219,255) #FFDBFF