Rgb 57,0,99 to Css #390063 Color code html values
Css 390063 Hex Color Code for rgb 57,0,99
Css Html color #390063 Hex color conversions, schemes, palette, combination, mixer, to rgb 57,0,99 colour codes.
Div Background-color : #390063
.div{ background-color : #390063; }
html #390063 color code
Text/Font color #390063
.text{ color : #390063; }
My text html color #390063 hex color code
Border html color #390063 hex color code
.border{ border:3px solid : #390063; }
My div border color
Outline hex color #390063
.outline{ outline:2px solid #390063; }
My text outline color #390063
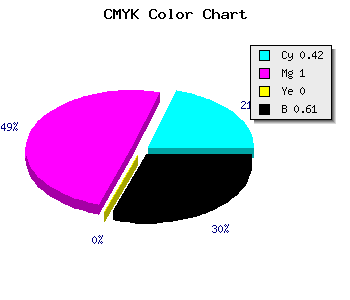
css #390063 Color code html chart

|

|
css Text shadow : #390063 color
.shadow{ text-shadow: 10px 10px 10px #390063; }
My text shadow
Css box shadow : #390063 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#390063; }
My box shadow
Css Gradient html color #390063 code
.gradient{ background-color:#390063; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#390063, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #390063 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #390063 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #390063 0%, #00000C 100%); background-image:linear-gradient(180deg, #390063 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #390063 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#390063), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#390063; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #390063 Color code html values
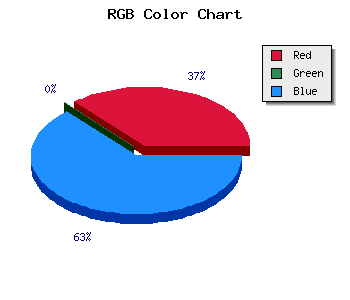
#390063 hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 0% green and 38.82% blue.
RGB percentage values corresponding to this are 57, 0, 99.
Html color #390063 has 0% cyan, 0% magenta, 0% yellow and 156% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #390063 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #390063 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #390063 Hex Color Conversion

|

|
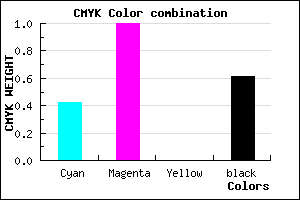
CMYK Css #390063 Color code combination mixer
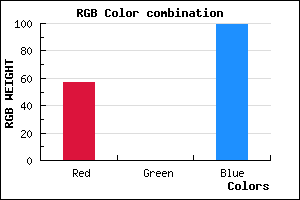
RGB Css #390063 Color Code Combination Mixer
Css #390063 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #390063 hex color
a{ color: #390063; }
css h1,h2,h3,h4,h5,h6 : #390063
h1,h2,h3,h4,h5,h6{ color: #390063;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,0,99 Text color with hexadecimal code
Text font color is Rgb (57,0,99)
color css codes
Luminosity of css #390063 hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #390063 (57,0,99) #390063
- #27005E (39,0,94) #27005E
- #150059 (21,0,89) #150059
- #030054 (3,0,84) #030054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
Color Shades of css #390063 hex color
Tints of css #390063 hex color
- Darker/lighter shades: Hex color values:
- #00002C (57,0,99) #00002C
- #4B1275 (75,18,117) #4B1275
- #5D2487 (93,36,135) #5D2487
- #6F3699 (111,54,153) #6F3699
- #8148AB (129,72,171) #8148AB
- #935ABD (147,90,189) #935ABD
- #A56CCF (165,108,207) #A56CCF
- #B77EE1 (183,126,225) #B77EE1
- #C990F3 (201,144,243) #C990F3
- #DBA2FF (219,162,255) #DBA2FF
- #EDB4FF (237,180,255) #EDB4FF
- #FFC6FF (255,198,255) #FFC6FF