Rgb 56,54,253 to Css #3836FD Color code html values
Css 3836FD Hex Color Code for rgb 56,54,253
Css Html color #3836FD Hex color conversions, schemes, palette, combination, mixer, to rgb 56,54,253 colour codes.
Div Background-color : #3836FD
.div{ background-color : #3836FD; }
html #3836FD color code
Text/Font color #3836FD
.text{ color : #3836FD; }
My text html color #3836FD hex color code
Border html color #3836FD hex color code
.border{ border:3px solid : #3836FD; }
My div border color
Outline hex color #3836FD
.outline{ outline:2px solid #3836FD; }
My text outline color #3836FD
css #3836FD Color code html chart

|

|
css Text shadow : #3836FD color
.shadow{ text-shadow: 10px 10px 10px #3836FD; }
My text shadow
Css box shadow : #3836FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3836FD; }
My box shadow
Css Gradient html color #3836FD code
.gradient{ background-color:#3836FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3836FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3836FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3836FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3836FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #3836FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3836FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3836FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3836FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3836FD Color code html values
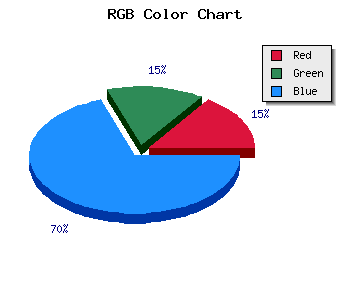
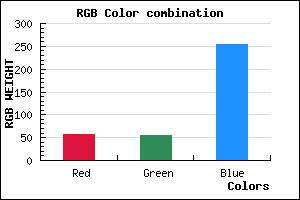
#3836FD hex color code has red green and blue "RGB color" in the proportion of 21.96% red, 21.18% green and 99.22% blue.
RGB percentage values corresponding to this are 56, 54, 253.
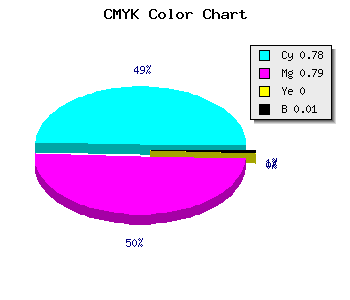
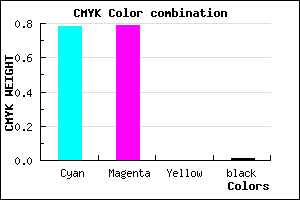
Html color #3836FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3836FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3836FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3836FD Hex Color Conversion

|

|
CMYK Css #3836FD Color code combination mixer
RGB Css #3836FD Color Code Combination Mixer
Css #3836FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3836FD hex color
a{ color: #3836FD; }
css h1,h2,h3,h4,h5,h6 : #3836FD
h1,h2,h3,h4,h5,h6{ color: #3836FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 56,54,253 Text color with hexadecimal code
Text font color is Rgb (56,54,253)
color css codes
Luminosity of css #3836FD hex color
- #000018 (24) #000018
- #01014b (65867) #01014b
- #01017d (65917) #01017d
- #0202b0 (131760) #0202b0
- #0202e2 (131810) #0202e2
- #1b1bfd (1776637) #1b1bfd
- #4d4dfd (5066237) #4d4dfd
- #8080fe (8421630) #8080fe
- #b2b2fe (11711230) #b2b2fe
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #3836FD (56,54,253) #3836FD
- #261DF8 (38,29,248) #261DF8
- #1404F3 (20,4,243) #1404F3
- #0200EE (2,0,238) #0200EE
- #0000E9 (0,0,233) #0000E9
- #0000E4 (0,0,228) #0000E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #3836FD hex color
Tints of css #3836FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (56,54,253) #0000C6
- #4A48FF (74,72,255) #4A48FF
- #5C5AFF (92,90,255) #5C5AFF
- #6E6CFF (110,108,255) #6E6CFF
- #807EFF (128,126,255) #807EFF
- #9290FF (146,144,255) #9290FF
- #A4A2FF (164,162,255) #A4A2FF
- #B6B4FF (182,180,255) #B6B4FF
- #C8C6FF (200,198,255) #C8C6FF
- #DAD8FF (218,216,255) #DAD8FF
- #ECEAFF (236,234,255) #ECEAFF
- #FEFCFF (254,252,255) #FEFCFF