Rgb 56,18,159 to Css #38129F Color code html values
Css 38129F Hex Color Code for rgb 56,18,159
Css Html color #38129F Hex color conversions, schemes, palette, combination, mixer, to rgb 56,18,159 colour codes.
Div Background-color : #38129F
.div{ background-color : #38129F; }
html #38129F color code
Text/Font color #38129F
.text{ color : #38129F; }
My text html color #38129F hex color code
Border html color #38129F hex color code
.border{ border:3px solid : #38129F; }
My div border color
Outline hex color #38129F
.outline{ outline:2px solid #38129F; }
My text outline color #38129F
css #38129F Color code html chart

|

|
css Text shadow : #38129F color
.shadow{ text-shadow: 10px 10px 10px #38129F; }
My text shadow
Css box shadow : #38129F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#38129F; }
My box shadow
Css Gradient html color #38129F code
.gradient{ background-color:#38129F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#38129F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #38129F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #38129F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #38129F 0%, #00000C 100%); background-image:linear-gradient(180deg, #38129F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #38129F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#38129F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#38129F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #38129F Color code html values
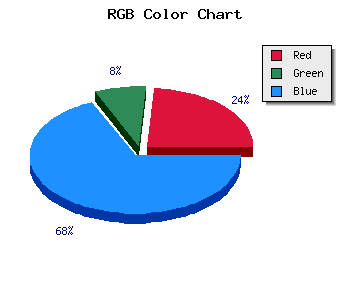
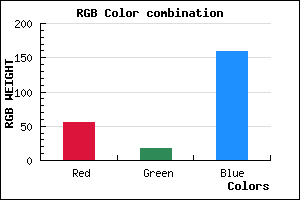
#38129F hex color code has red green and blue "RGB color" in the proportion of 21.96% red, 7.06% green and 62.35% blue.
RGB percentage values corresponding to this are 56, 18, 159.
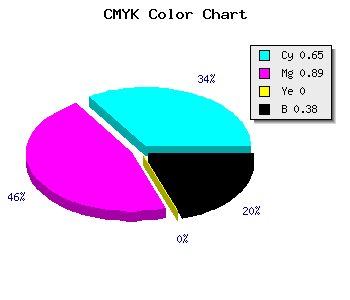
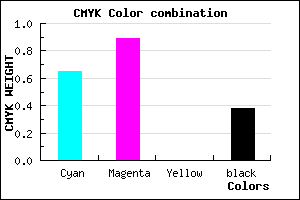
Html color #38129F has 0% cyan, 0% magenta, 0% yellow and 96% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #38129F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #38129F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #38129F Hex Color Conversion

|

|
CMYK Css #38129F Color code combination mixer
RGB Css #38129F Color Code Combination Mixer
Css #38129F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #38129F hex color
a{ color: #38129F; }
css h1,h2,h3,h4,h5,h6 : #38129F
h1,h2,h3,h4,h5,h6{ color: #38129F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 56,18,159 Text color with hexadecimal code
Text font color is Rgb (56,18,159)
color css codes
Luminosity of css #38129F hex color
- #070216 (459286) #070216
- #170844 (1509444) #170844
- #270d71 (2559345) #270d71
- #3712a0 (3609248) #3712a0
- #4617cd (4593613) #4617cd
- #6030e8 (6303976) #6030e8
- #825ded (8543725) #825ded
- #a68cf2 (10915058) #a68cf2
- #c9b9f7 (13220343) #c9b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #38129F (56,18,159) #38129F
- #26009A (38,0,154) #26009A
- #140095 (20,0,149) #140095
- #020090 (2,0,144) #020090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
Color Shades of css #38129F hex color
Tints of css #38129F hex color
- Darker/lighter shades: Hex color values:
- #000068 (56,18,159) #000068
- #4A24B1 (74,36,177) #4A24B1
- #5C36C3 (92,54,195) #5C36C3
- #6E48D5 (110,72,213) #6E48D5
- #805AE7 (128,90,231) #805AE7
- #926CF9 (146,108,249) #926CF9
- #A47EFF (164,126,255) #A47EFF
- #B690FF (182,144,255) #B690FF
- #C8A2FF (200,162,255) #C8A2FF
- #DAB4FF (218,180,255) #DAB4FF
- #ECC6FF (236,198,255) #ECC6FF
- #FED8FF (254,216,255) #FED8FF