Rgb 55,26,204 to Css #371ACC Color code html values
Css 371ACC Hex Color Code for rgb 55,26,204
Css Html color #371ACC Hex color conversions, schemes, palette, combination, mixer, to rgb 55,26,204 colour codes.
Div Background-color : #371ACC
.div{ background-color : #371ACC; }
html #371ACC color code
Text/Font color #371ACC
.text{ color : #371ACC; }
My text html color #371ACC hex color code
Border html color #371ACC hex color code
.border{ border:3px solid : #371ACC; }
My div border color
Outline hex color #371ACC
.outline{ outline:2px solid #371ACC; }
My text outline color #371ACC
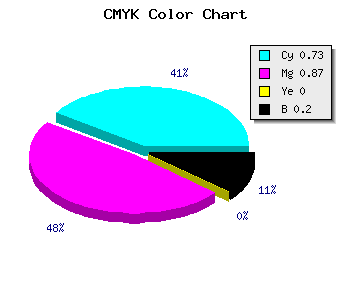
css #371ACC Color code html chart

|

|
css Text shadow : #371ACC color
.shadow{ text-shadow: 10px 10px 10px #371ACC; }
My text shadow
Css box shadow : #371ACC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#371ACC; }
My box shadow
Css Gradient html color #371ACC code
.gradient{ background-color:#371ACC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#371ACC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #371ACC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #371ACC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #371ACC 0%, #00000C 100%); background-image:linear-gradient(180deg, #371ACC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #371ACC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#371ACC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#371ACC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #371ACC Color code html values
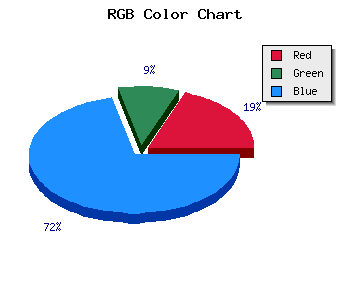
#371ACC hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 10.2% green and 80% blue.
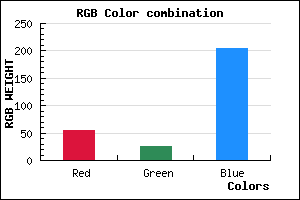
RGB percentage values corresponding to this are 55, 26, 204.
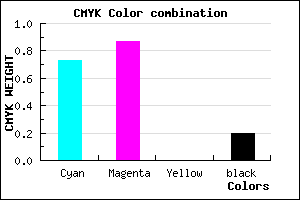
Html color #371ACC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #371ACC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #371ACC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #371ACC Hex Color Conversion

|

|
CMYK Css #371ACC Color code combination mixer
RGB Css #371ACC Color Code Combination Mixer
Css #371ACC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #371ACC hex color
a{ color: #371ACC; }
css h1,h2,h3,h4,h5,h6 : #371ACC
h1,h2,h3,h4,h5,h6{ color: #371ACC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,26,204 Text color with hexadecimal code
Text font color is Rgb (55,26,204)
color css codes
Luminosity of css #371ACC hex color
- #060315 (394005) #060315
- #120943 (1182019) #120943
- #1e0e70 (1969776) #1e0e70
- #2b149e (2823326) #2b149e
- #371aca (3611338) #371aca
- #5033e5 (5256165) #5033e5
- #765feb (7757803) #765feb
- #9e8ef0 (10391280) #9e8ef0
- #c4baf6 (12892918) #c4baf6
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #371ACC (55,26,204) #371ACC
- #2501C7 (37,1,199) #2501C7
- #1300C2 (19,0,194) #1300C2
- #0100BD (1,0,189) #0100BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #371ACC hex color
Tints of css #371ACC hex color
- Darker/lighter shades: Hex color values:
- #000095 (55,26,204) #000095
- #492CDE (73,44,222) #492CDE
- #5B3EF0 (91,62,240) #5B3EF0
- #6D50FF (109,80,255) #6D50FF
- #7F62FF (127,98,255) #7F62FF
- #9174FF (145,116,255) #9174FF
- #A386FF (163,134,255) #A386FF
- #B598FF (181,152,255) #B598FF
- #C7AAFF (199,170,255) #C7AAFF
- #D9BCFF (217,188,255) #D9BCFF
- #EBCEFF (235,206,255) #EBCEFF
- #FDE0FF (253,224,255) #FDE0FF