Rgb 55,19,123 to Css #37137B Color code html values
Css 37137B Hex Color Code for rgb 55,19,123
Css Html color #37137B Hex color conversions, schemes, palette, combination, mixer, to rgb 55,19,123 colour codes.
Div Background-color : #37137B
.div{ background-color : #37137B; }
html #37137B color code
Text/Font color #37137B
.text{ color : #37137B; }
My text html color #37137B hex color code
Border html color #37137B hex color code
.border{ border:3px solid : #37137B; }
My div border color
Outline hex color #37137B
.outline{ outline:2px solid #37137B; }
My text outline color #37137B
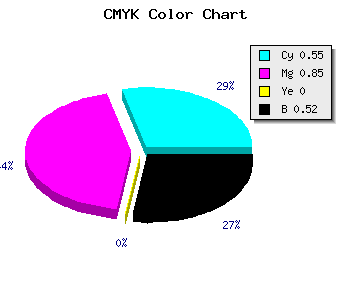
css #37137B Color code html chart

|

|
css Text shadow : #37137B color
.shadow{ text-shadow: 10px 10px 10px #37137B; }
My text shadow
Css box shadow : #37137B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#37137B; }
My box shadow
Css Gradient html color #37137B code
.gradient{ background-color:#37137B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#37137B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #37137B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #37137B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #37137B 0%, #00000C 100%); background-image:linear-gradient(180deg, #37137B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #37137B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#37137B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#37137B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #37137B Color code html values
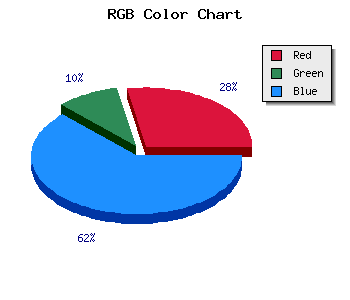
#37137B hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 7.45% green and 48.24% blue.
RGB percentage values corresponding to this are 55, 19, 123.
Html color #37137B has 0% cyan, 0% magenta, 0% yellow and 132% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #37137B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #37137B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #37137B Hex Color Conversion

|

|
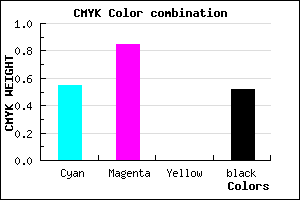
CMYK Css #37137B Color code combination mixer
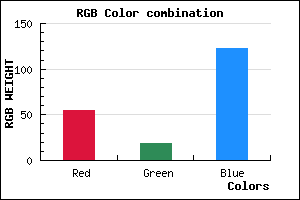
RGB Css #37137B Color Code Combination Mixer
Css #37137B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #37137B hex color
a{ color: #37137B; }
css h1,h2,h3,h4,h5,h6 : #37137B
h1,h2,h3,h4,h5,h6{ color: #37137B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,19,123 Text color with hexadecimal code
Text font color is Rgb (55,19,123)
color css codes
Luminosity of css #37137B hex color
- #090315 (590613) #090315
- #1e0a42 (1968706) #1e0a42
- #31116d (3215725) #31116d
- #46189a (4593818) #46189a
- #591ec6 (5840582) #591ec6
- #7338e0 (7551200) #7338e0
- #9263e7 (9593831) #9263e7
- #b190ee (11636974) #b190ee
- #d0bbf5 (13679605) #d0bbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #37137B (55,19,123) #37137B
- #250076 (37,0,118) #250076
- #130071 (19,0,113) #130071
- #01006C (1,0,108) #01006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
Color Shades of css #37137B hex color
Tints of css #37137B hex color
- Darker/lighter shades: Hex color values:
- #000044 (55,19,123) #000044
- #49258D (73,37,141) #49258D
- #5B379F (91,55,159) #5B379F
- #6D49B1 (109,73,177) #6D49B1
- #7F5BC3 (127,91,195) #7F5BC3
- #916DD5 (145,109,213) #916DD5
- #A37FE7 (163,127,231) #A37FE7
- #B591F9 (181,145,249) #B591F9
- #C7A3FF (199,163,255) #C7A3FF
- #D9B5FF (217,181,255) #D9B5FF
- #EBC7FF (235,199,255) #EBC7FF
- #FDD9FF (253,217,255) #FDD9FF