Rgb 55,18,58 to Css #37123A Color code html values
Css 37123A Hex Color Code for rgb 55,18,58
Css Html color #37123A Hex color conversions, schemes, palette, combination, mixer, to rgb 55,18,58 colour codes.
Div Background-color : #37123A
.div{ background-color : #37123A; }
html #37123A color code
Text/Font color #37123A
.text{ color : #37123A; }
My text html color #37123A hex color code
Border html color #37123A hex color code
.border{ border:3px solid : #37123A; }
My div border color
Outline hex color #37123A
.outline{ outline:2px solid #37123A; }
My text outline color #37123A
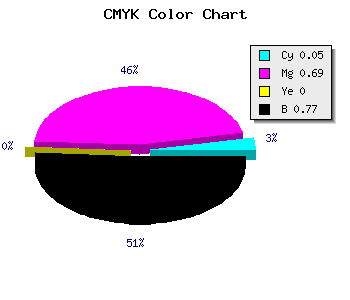
css #37123A Color code html chart

|

|
css Text shadow : #37123A color
.shadow{ text-shadow: 10px 10px 10px #37123A; }
My text shadow
Css box shadow : #37123A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#37123A; }
My box shadow
Css Gradient html color #37123A code
.gradient{ background-color:#37123A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#37123A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #37123A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #37123A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #37123A 0%, #00000C 100%); background-image:linear-gradient(180deg, #37123A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #37123A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#37123A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#37123A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #37123A Color code html values
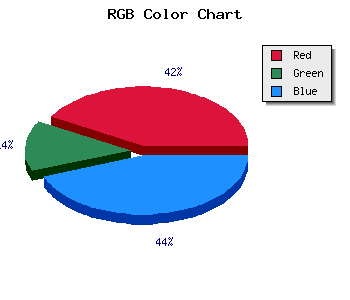
#37123A hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 7.06% green and 22.75% blue.
RGB percentage values corresponding to this are 55, 18, 58.
Html color #37123A has 0% cyan, 0% magenta, 0% yellow and 197% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #37123A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #37123A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #37123A Hex Color Conversion

|

|
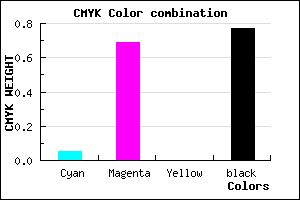
CMYK Css #37123A Color code combination mixer
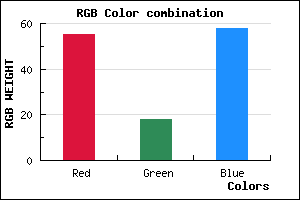
RGB Css #37123A Color Code Combination Mixer
Css #37123A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #37123A hex color
a{ color: #37123A; }
css h1,h2,h3,h4,h5,h6 : #37123A
h1,h2,h3,h4,h5,h6{ color: #37123A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,18,58 Text color with hexadecimal code
Text font color is Rgb (55,18,58)
color css codes
Luminosity of css #37123A hex color
- #110612 (1115666) #110612
- #37123a (3609146) #37123a
- #5b1e60 (5971552) #5b1e60
- #802a88 (8399496) #802a88
- #a436ae (10761902) #a436ae
- #be50c8 (12472520) #be50c8
- #cd76d4 (13465300) #cd76d4
- #db9de1 (14392801) #db9de1
- #e9c4ec (15320300) #e9c4ec
- #f8ebf9 (16313337) #f8ebf9
- lighter/Darker shades: Hex values:
- #37123A (55,18,58) #37123A
- #250035 (37,0,53) #250035
- #130030 (19,0,48) #130030
- #01002B (1,0,43) #01002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
Color Shades of css #37123A hex color
Tints of css #37123A hex color
- Darker/lighter shades: Hex color values:
- #000003 (55,18,58) #000003
- #49244C (73,36,76) #49244C
- #5B365E (91,54,94) #5B365E
- #6D4870 (109,72,112) #6D4870
- #7F5A82 (127,90,130) #7F5A82
- #916C94 (145,108,148) #916C94
- #A37EA6 (163,126,166) #A37EA6
- #B590B8 (181,144,184) #B590B8
- #C7A2CA (199,162,202) #C7A2CA
- #D9B4DC (217,180,220) #D9B4DC
- #EBC6EE (235,198,238) #EBC6EE
- #FDD8FF (253,216,255) #FDD8FF