Rgb 54,8,134 to Css #360886 Color code html values
Css 360886 Hex Color Code for rgb 54,8,134
Css Html color #360886 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,8,134 colour codes.
Div Background-color : #360886
.div{ background-color : #360886; }
html #360886 color code
Text/Font color #360886
.text{ color : #360886; }
My text html color #360886 hex color code
Border html color #360886 hex color code
.border{ border:3px solid : #360886; }
My div border color
Outline hex color #360886
.outline{ outline:2px solid #360886; }
My text outline color #360886
css #360886 Color code html chart

|

|
css Text shadow : #360886 color
.shadow{ text-shadow: 10px 10px 10px #360886; }
My text shadow
Css box shadow : #360886 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#360886; }
My box shadow
Css Gradient html color #360886 code
.gradient{ background-color:#360886; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#360886, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #360886 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #360886 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #360886 0%, #00000C 100%); background-image:linear-gradient(180deg, #360886 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #360886 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#360886), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#360886; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #360886 Color code html values
#360886 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 3.14% green and 52.55% blue.
RGB percentage values corresponding to this are 54, 8, 134.
Html color #360886 has 0% cyan, 0% magenta, 0% yellow and 121% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #360886 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #360886 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #360886 Hex Color Conversion

|

|
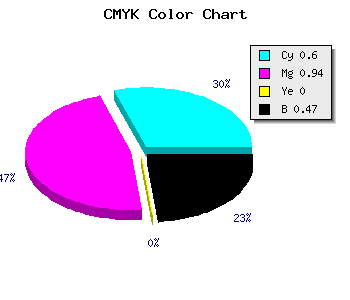
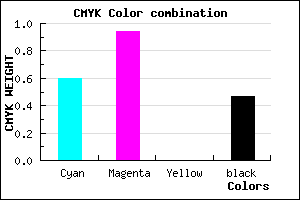
CMYK Css #360886 Color code combination mixer
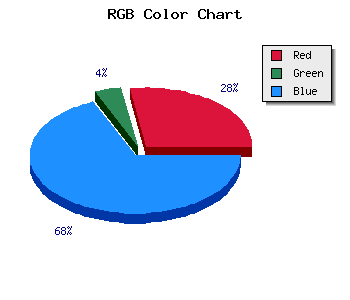
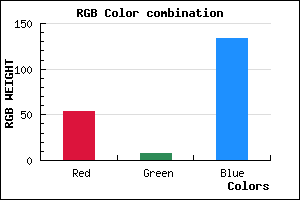
RGB Css #360886 Color Code Combination Mixer
Css #360886 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #360886 hex color
a{ color: #360886; }
css h1,h2,h3,h4,h5,h6 : #360886
h1,h2,h3,h4,h5,h6{ color: #360886;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,8,134 Text color with hexadecimal code
Text font color is Rgb (54,8,134)
color css codes
Luminosity of css #360886 hex color
- #090117 (590103) #090117
- #1e0448 (1967176) #1e0448
- #310777 (3213175) #310777
- #460aa8 (4590248) #460aa8
- #590dd7 (5836247) #590dd7
- #7326f2 (7546610) #7326f2
- #9155f5 (9524725) #9155f5
- #b186f8 (11634424) #b186f8
- #cfb5fb (13612539) #cfb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #360886 (54,8,134) #360886
- #240081 (36,0,129) #240081
- #12007C (18,0,124) #12007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
Color Shades of css #360886 hex color
Tints of css #360886 hex color
- Darker/lighter shades: Hex color values:
- #00004F (54,8,134) #00004F
- #481A98 (72,26,152) #481A98
- #5A2CAA (90,44,170) #5A2CAA
- #6C3EBC (108,62,188) #6C3EBC
- #7E50CE (126,80,206) #7E50CE
- #9062E0 (144,98,224) #9062E0
- #A274F2 (162,116,242) #A274F2
- #B486FF (180,134,255) #B486FF
- #C698FF (198,152,255) #C698FF
- #D8AAFF (216,170,255) #D8AAFF
- #EABCFF (234,188,255) #EABCFF
- #FCCEFF (252,206,255) #FCCEFF