Rgb 54,5,158 to Css #36059E Color code html values
Css 36059E Hex Color Code for rgb 54,5,158
Css Html color #36059E Hex color conversions, schemes, palette, combination, mixer, to rgb 54,5,158 colour codes.
Div Background-color : #36059E
.div{ background-color : #36059E; }
html #36059E color code
Text/Font color #36059E
.text{ color : #36059E; }
My text html color #36059E hex color code
Border html color #36059E hex color code
.border{ border:3px solid : #36059E; }
My div border color
Outline hex color #36059E
.outline{ outline:2px solid #36059E; }
My text outline color #36059E
css #36059E Color code html chart

|

|
css Text shadow : #36059E color
.shadow{ text-shadow: 10px 10px 10px #36059E; }
My text shadow
Css box shadow : #36059E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#36059E; }
My box shadow
Css Gradient html color #36059E code
.gradient{ background-color:#36059E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#36059E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #36059E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #36059E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #36059E 0%, #00000C 100%); background-image:linear-gradient(180deg, #36059E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #36059E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#36059E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#36059E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #36059E Color code html values
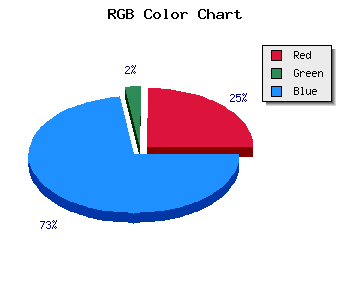
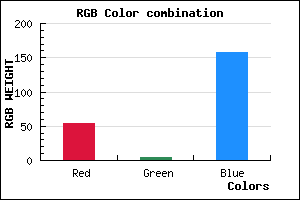
#36059E hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 1.96% green and 61.96% blue.
RGB percentage values corresponding to this are 54, 5, 158.
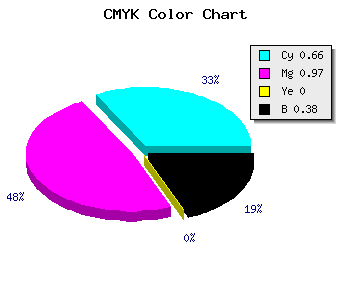
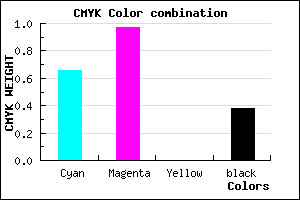
Html color #36059E has 0% cyan, 0% magenta, 0% yellow and 97% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #36059E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #36059E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #36059E Hex Color Conversion

|

|
CMYK Css #36059E Color code combination mixer
RGB Css #36059E Color Code Combination Mixer
Css #36059E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #36059E hex color
a{ color: #36059E; }
css h1,h2,h3,h4,h5,h6 : #36059E
h1,h2,h3,h4,h5,h6{ color: #36059E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,5,158 Text color with hexadecimal code
Text font color is Rgb (54,5,158)
color css codes
Luminosity of css #36059E hex color
- #080117 (524567) #080117
- #1a024a (1704522) #1a024a
- #2b047a (2819194) #2b047a
- #3d06ac (3999404) #3d06ac
- #4e07dd (5113821) #4e07dd
- #6720f8 (6758648) #6720f8
- #8851f9 (8933881) #8851f9
- #ab83fb (11240443) #ab83fb
- #ccb3fd (13415421) #ccb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #36059E (54,5,158) #36059E
- #240099 (36,0,153) #240099
- #120094 (18,0,148) #120094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
Color Shades of css #36059E hex color
Tints of css #36059E hex color
- Darker/lighter shades: Hex color values:
- #000067 (54,5,158) #000067
- #4817B0 (72,23,176) #4817B0
- #5A29C2 (90,41,194) #5A29C2
- #6C3BD4 (108,59,212) #6C3BD4
- #7E4DE6 (126,77,230) #7E4DE6
- #905FF8 (144,95,248) #905FF8
- #A271FF (162,113,255) #A271FF
- #B483FF (180,131,255) #B483FF
- #C695FF (198,149,255) #C695FF
- #D8A7FF (216,167,255) #D8A7FF
- #EAB9FF (234,185,255) #EAB9FF
- #FCCBFF (252,203,255) #FCCBFF