Rgb 54,47,92 to Css #362F5C Color code html values
Css 362F5C Hex Color Code for rgb 54,47,92
Css Html color #362F5C Hex color conversions, schemes, palette, combination, mixer, to rgb 54,47,92 colour codes.
Div Background-color : #362F5C
.div{ background-color : #362F5C; }
html #362F5C color code
Text/Font color #362F5C
.text{ color : #362F5C; }
My text html color #362F5C hex color code
Border html color #362F5C hex color code
.border{ border:3px solid : #362F5C; }
My div border color
Outline hex color #362F5C
.outline{ outline:2px solid #362F5C; }
My text outline color #362F5C
css #362F5C Color code html chart

|

|
css Text shadow : #362F5C color
.shadow{ text-shadow: 10px 10px 10px #362F5C; }
My text shadow
Css box shadow : #362F5C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#362F5C; }
My box shadow
Css Gradient html color #362F5C code
.gradient{ background-color:#362F5C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#362F5C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #362F5C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #362F5C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #362F5C 0%, #00000C 100%); background-image:linear-gradient(180deg, #362F5C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #362F5C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#362F5C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#362F5C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #362F5C Color code html values
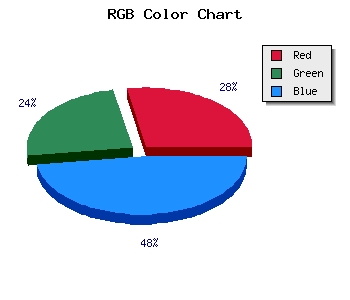
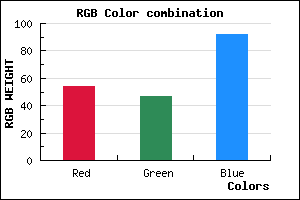
#362F5C hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 18.43% green and 36.08% blue.
RGB percentage values corresponding to this are 54, 47, 92.
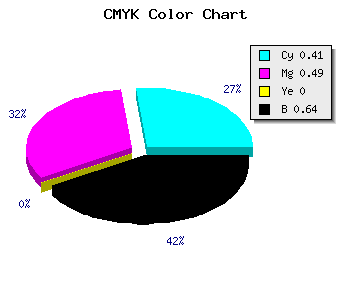
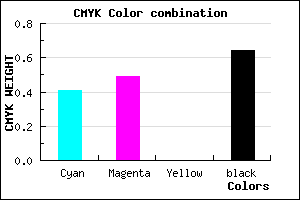
Html color #362F5C has 0% cyan, 0% magenta, 0% yellow and 163% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #362F5C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #362F5C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #362F5C Hex Color Conversion

|

|
CMYK Css #362F5C Color code combination mixer
RGB Css #362F5C Color Code Combination Mixer
Css #362F5C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #362F5C hex color
a{ color: #362F5C; }
css h1,h2,h3,h4,h5,h6 : #362F5C
h1,h2,h3,h4,h5,h6{ color: #362F5C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,47,92 Text color with hexadecimal code
Text font color is Rgb (54,47,92)
color css codes
Luminosity of css #362F5C hex color
- #090810 (591888) #090810
- #1e1a32 (1972786) #1e1a32
- #312a54 (3222100) #312a54
- #463c76 (4602998) #463c76
- #594d97 (5852567) #594d97
- #7367b1 (7563185) #7367b1
- #9188c2 (9537730) #9188c2
- #b1aad4 (11643604) #b1aad4
- #cfcbe5 (13618149) #cfcbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #362F5C (54,47,92) #362F5C
- #241657 (36,22,87) #241657
- #120052 (18,0,82) #120052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
Color Shades of css #362F5C hex color
Tints of css #362F5C hex color
- Darker/lighter shades: Hex color values:
- #000025 (54,47,92) #000025
- #48416E (72,65,110) #48416E
- #5A5380 (90,83,128) #5A5380
- #6C6592 (108,101,146) #6C6592
- #7E77A4 (126,119,164) #7E77A4
- #9089B6 (144,137,182) #9089B6
- #A29BC8 (162,155,200) #A29BC8
- #B4ADDA (180,173,218) #B4ADDA
- #C6BFEC (198,191,236) #C6BFEC
- #D8D1FE (216,209,254) #D8D1FE
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF