Rgb 54,47,175 to Css #362FAF Color code html values
Css 362FAF Hex Color Code for rgb 54,47,175
Css Html color #362FAF Hex color conversions, schemes, palette, combination, mixer, to rgb 54,47,175 colour codes.
Div Background-color : #362FAF
.div{ background-color : #362FAF; }
html #362FAF color code
Text/Font color #362FAF
.text{ color : #362FAF; }
My text html color #362FAF hex color code
Border html color #362FAF hex color code
.border{ border:3px solid : #362FAF; }
My div border color
Outline hex color #362FAF
.outline{ outline:2px solid #362FAF; }
My text outline color #362FAF
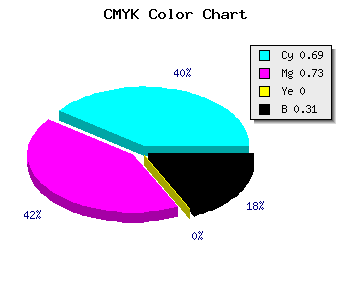
css #362FAF Color code html chart

|

|
css Text shadow : #362FAF color
.shadow{ text-shadow: 10px 10px 10px #362FAF; }
My text shadow
Css box shadow : #362FAF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#362FAF; }
My box shadow
Css Gradient html color #362FAF code
.gradient{ background-color:#362FAF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#362FAF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #362FAF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #362FAF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #362FAF 0%, #00000C 100%); background-image:linear-gradient(180deg, #362FAF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #362FAF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#362FAF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#362FAF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #362FAF Color code html values
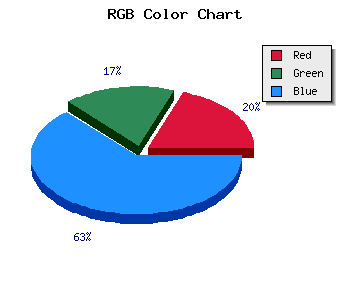
#362FAF hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 18.43% green and 68.63% blue.
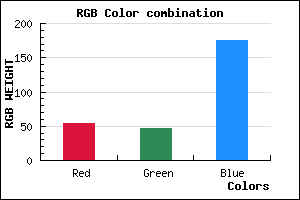
RGB percentage values corresponding to this are 54, 47, 175.
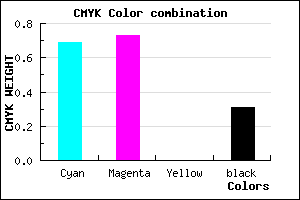
Html color #362FAF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #362FAF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #362FAF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #362FAF Hex Color Conversion

|

|
CMYK Css #362FAF Color code combination mixer
RGB Css #362FAF Color Code Combination Mixer
Css #362FAF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #362FAF hex color
a{ color: #362FAF; }
css h1,h2,h3,h4,h5,h6 : #362FAF
h1,h2,h3,h4,h5,h6{ color: #362FAF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,47,175 Text color with hexadecimal code
Text font color is Rgb (54,47,175)
color css codes
Luminosity of css #362FAF hex color
- #060513 (394515) #060513
- #12103c (1183804) #12103c
- #1e1b63 (1973091) #1e1b63
- #2b268c (2827916) #2b268c
- #3630b4 (3551412) #3630b4
- #504ace (5262030) #504ace
- #7671d9 (7762393) #7671d9
- #9e9ae4 (10394340) #9e9ae4
- #c4c2ee (12894958) #c4c2ee
- #ebebf9 (15461369) #ebebf9
- lighter/Darker shades: Hex values:
- #362FAF (54,47,175) #362FAF
- #2416AA (36,22,170) #2416AA
- #1200A5 (18,0,165) #1200A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #362FAF hex color
Tints of css #362FAF hex color
- Darker/lighter shades: Hex color values:
- #000078 (54,47,175) #000078
- #4841C1 (72,65,193) #4841C1
- #5A53D3 (90,83,211) #5A53D3
- #6C65E5 (108,101,229) #6C65E5
- #7E77F7 (126,119,247) #7E77F7
- #9089FF (144,137,255) #9089FF
- #A29BFF (162,155,255) #A29BFF
- #B4ADFF (180,173,255) #B4ADFF
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF