Rgb 54,36,91 to Css #36245B Color code html values
Css 36245B Hex Color Code for rgb 54,36,91
Css Html color #36245B Hex color conversions, schemes, palette, combination, mixer, to rgb 54,36,91 colour codes.
Div Background-color : #36245B
.div{ background-color : #36245B; }
html #36245B color code
Text/Font color #36245B
.text{ color : #36245B; }
My text html color #36245B hex color code
Border html color #36245B hex color code
.border{ border:3px solid : #36245B; }
My div border color
Outline hex color #36245B
.outline{ outline:2px solid #36245B; }
My text outline color #36245B
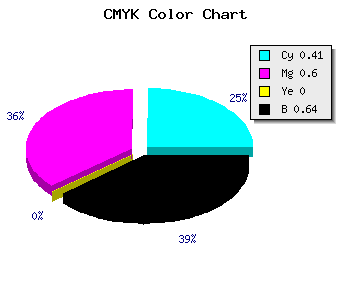
css #36245B Color code html chart

|

|
css Text shadow : #36245B color
.shadow{ text-shadow: 10px 10px 10px #36245B; }
My text shadow
Css box shadow : #36245B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#36245B; }
My box shadow
Css Gradient html color #36245B code
.gradient{ background-color:#36245B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#36245B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #36245B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #36245B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #36245B 0%, #00000C 100%); background-image:linear-gradient(180deg, #36245B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #36245B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#36245B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#36245B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #36245B Color code html values
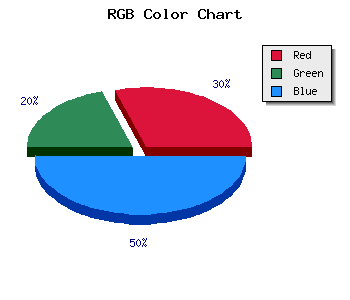
#36245B hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 14.12% green and 35.69% blue.
RGB percentage values corresponding to this are 54, 36, 91.
Html color #36245B has 0% cyan, 0% magenta, 0% yellow and 164% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #36245B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #36245B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #36245B Hex Color Conversion

|

|
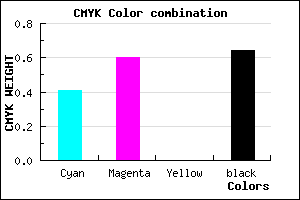
CMYK Css #36245B Color code combination mixer
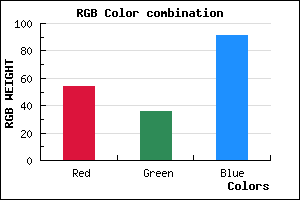
RGB Css #36245B Color Code Combination Mixer
Css #36245B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #36245B hex color
a{ color: #36245B; }
css h1,h2,h3,h4,h5,h6 : #36245B
h1,h2,h3,h4,h5,h6{ color: #36245B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,36,91 Text color with hexadecimal code
Text font color is Rgb (54,36,91)
color css codes
Luminosity of css #36245B hex color
- #0a0711 (657169) #0a0711
- #201636 (2102838) #201636
- #36245a (3548250) #36245a
- #4c337f (4993919) #4c337f
- #6141a3 (6373795) #6141a3
- #7b5abe (8084158) #7b5abe
- #987ecc (9993932) #987ecc
- #b6a3db (11969499) #b6a3db
- #d2c7e9 (13813737) #d2c7e9
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #36245B (54,36,91) #36245B
- #240B56 (36,11,86) #240B56
- #120051 (18,0,81) #120051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
Color Shades of css #36245B hex color
Tints of css #36245B hex color
- Darker/lighter shades: Hex color values:
- #000024 (54,36,91) #000024
- #48366D (72,54,109) #48366D
- #5A487F (90,72,127) #5A487F
- #6C5A91 (108,90,145) #6C5A91
- #7E6CA3 (126,108,163) #7E6CA3
- #907EB5 (144,126,181) #907EB5
- #A290C7 (162,144,199) #A290C7
- #B4A2D9 (180,162,217) #B4A2D9
- #C6B4EB (198,180,235) #C6B4EB
- #D8C6FD (216,198,253) #D8C6FD
- #EAD8FF (234,216,255) #EAD8FF
- #FCEAFF (252,234,255) #FCEAFF