Rgb 54,31,189 to Css #361FBD Color code html values
Css 361FBD Hex Color Code for rgb 54,31,189
Css Html color #361FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 54,31,189 colour codes.
Div Background-color : #361FBD
.div{ background-color : #361FBD; }
html #361FBD color code
Text/Font color #361FBD
.text{ color : #361FBD; }
My text html color #361FBD hex color code
Border html color #361FBD hex color code
.border{ border:3px solid : #361FBD; }
My div border color
Outline hex color #361FBD
.outline{ outline:2px solid #361FBD; }
My text outline color #361FBD
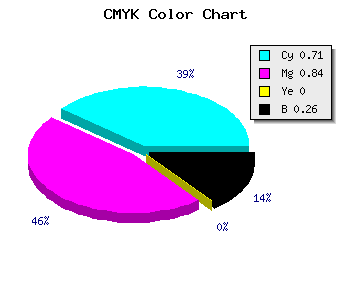
css #361FBD Color code html chart

|

|
css Text shadow : #361FBD color
.shadow{ text-shadow: 10px 10px 10px #361FBD; }
My text shadow
Css box shadow : #361FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361FBD; }
My box shadow
Css Gradient html color #361FBD code
.gradient{ background-color:#361FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #361FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361FBD Color code html values
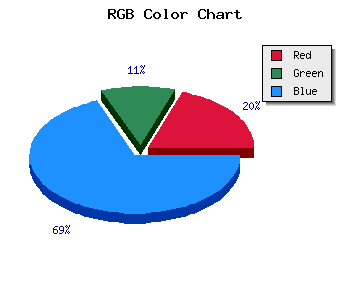
#361FBD hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 12.16% green and 74.12% blue.
RGB percentage values corresponding to this are 54, 31, 189.
Html color #361FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361FBD Hex Color Conversion

|

|
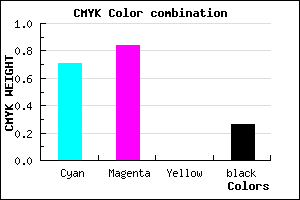
CMYK Css #361FBD Color code combination mixer
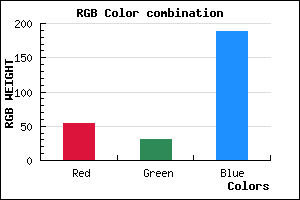
RGB Css #361FBD Color Code Combination Mixer
Css #361FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361FBD hex color
a{ color: #361FBD; }
css h1,h2,h3,h4,h5,h6 : #361FBD
h1,h2,h3,h4,h5,h6{ color: #361FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,31,189 Text color with hexadecimal code
Text font color is Rgb (54,31,189)
color css codes
Luminosity of css #361FBD hex color
- #060315 (394005) #060315
- #120b41 (1182529) #120b41
- #1f126c (2036332) #1f126c
- #2b1999 (2824601) #2b1999
- #3720c4 (3612868) #3720c4
- #5139df (5323231) #5139df
- #7764e6 (7824614) #7764e6
- #9e91ed (10392045) #9e91ed
- #c4bcf4 (12893428) #c4bcf4
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #361FBD (54,31,189) #361FBD
- #2406B8 (36,6,184) #2406B8
- #1200B3 (18,0,179) #1200B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #361FBD hex color
Tints of css #361FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (54,31,189) #000086
- #4831CF (72,49,207) #4831CF
- #5A43E1 (90,67,225) #5A43E1
- #6C55F3 (108,85,243) #6C55F3
- #7E67FF (126,103,255) #7E67FF
- #9079FF (144,121,255) #9079FF
- #A28BFF (162,139,255) #A28BFF
- #B49DFF (180,157,255) #B49DFF
- #C6AFFF (198,175,255) #C6AFFF
- #D8C1FF (216,193,255) #D8C1FF
- #EAD3FF (234,211,255) #EAD3FF
- #FCE5FF (252,229,255) #FCE5FF