Rgb 54,26,245 to Css #361AF5 Color code html values
Css 361AF5 Hex Color Code for rgb 54,26,245
Css Html color #361AF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,26,245 colour codes.
Div Background-color : #361AF5
.div{ background-color : #361AF5; }
html #361AF5 color code
Text/Font color #361AF5
.text{ color : #361AF5; }
My text html color #361AF5 hex color code
Border html color #361AF5 hex color code
.border{ border:3px solid : #361AF5; }
My div border color
Outline hex color #361AF5
.outline{ outline:2px solid #361AF5; }
My text outline color #361AF5
css #361AF5 Color code html chart

|

|
css Text shadow : #361AF5 color
.shadow{ text-shadow: 10px 10px 10px #361AF5; }
My text shadow
Css box shadow : #361AF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361AF5; }
My box shadow
Css Gradient html color #361AF5 code
.gradient{ background-color:#361AF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361AF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361AF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361AF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361AF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #361AF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361AF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361AF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361AF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361AF5 Color code html values
#361AF5 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 10.2% green and 96.08% blue.
RGB percentage values corresponding to this are 54, 26, 245.
Html color #361AF5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361AF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361AF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361AF5 Hex Color Conversion

|

|
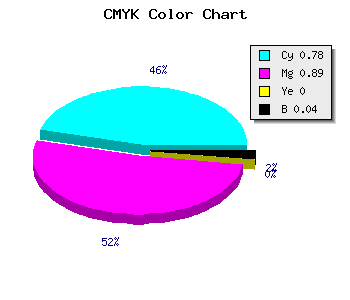
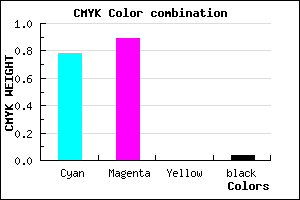
CMYK Css #361AF5 Color code combination mixer
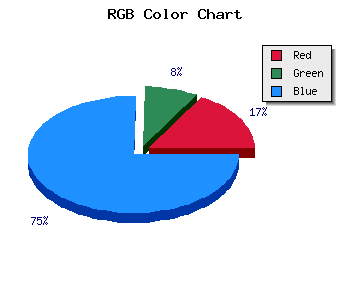
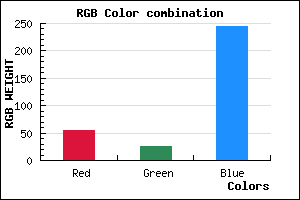
RGB Css #361AF5 Color Code Combination Mixer
Css #361AF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361AF5 hex color
a{ color: #361AF5; }
css h1,h2,h3,h4,h5,h6 : #361AF5
h1,h2,h3,h4,h5,h6{ color: #361AF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,26,245 Text color with hexadecimal code
Text font color is Rgb (54,26,245)
color css codes
Luminosity of css #361AF5 hex color
- #040117 (262423) #040117
- #0b0349 (721737) #0b0349
- #130579 (1246585) #130579
- #1b07ab (1771435) #1b07ab
- #2209db (2230747) #2209db
- #3b22f6 (3875574) #3b22f6
- #6652f8 (6705912) #6652f8
- #9284fa (9602298) #9284fa
- #bdb4fc (12432636) #bdb4fc
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #361AF5 (54,26,245) #361AF5
- #2401F0 (36,1,240) #2401F0
- #1200EB (18,0,235) #1200EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
Color Shades of css #361AF5 hex color
Tints of css #361AF5 hex color
- Darker/lighter shades: Hex color values:
- #0000BE (54,26,245) #0000BE
- #482CFF (72,44,255) #482CFF
- #5A3EFF (90,62,255) #5A3EFF
- #6C50FF (108,80,255) #6C50FF
- #7E62FF (126,98,255) #7E62FF
- #9074FF (144,116,255) #9074FF
- #A286FF (162,134,255) #A286FF
- #B498FF (180,152,255) #B498FF
- #C6AAFF (198,170,255) #C6AAFF
- #D8BCFF (216,188,255) #D8BCFF
- #EACEFF (234,206,255) #EACEFF
- #FCE0FF (252,224,255) #FCE0FF