Rgb 54,26,222 to Css #361ADE Color code html values
Css 361ADE Hex Color Code for rgb 54,26,222
Css Html color #361ADE Hex color conversions, schemes, palette, combination, mixer, to rgb 54,26,222 colour codes.
Div Background-color : #361ADE
.div{ background-color : #361ADE; }
html #361ADE color code
Text/Font color #361ADE
.text{ color : #361ADE; }
My text html color #361ADE hex color code
Border html color #361ADE hex color code
.border{ border:3px solid : #361ADE; }
My div border color
Outline hex color #361ADE
.outline{ outline:2px solid #361ADE; }
My text outline color #361ADE
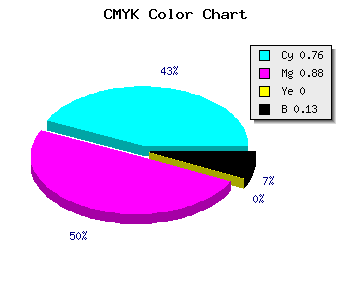
css #361ADE Color code html chart

|

|
css Text shadow : #361ADE color
.shadow{ text-shadow: 10px 10px 10px #361ADE; }
My text shadow
Css box shadow : #361ADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361ADE; }
My box shadow
Css Gradient html color #361ADE code
.gradient{ background-color:#361ADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361ADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361ADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361ADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361ADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #361ADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361ADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361ADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361ADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361ADE Color code html values
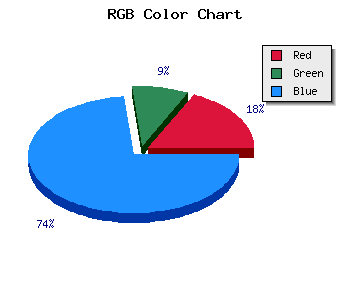
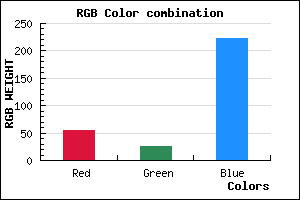
#361ADE hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 10.2% green and 87.06% blue.
RGB percentage values corresponding to this are 54, 26, 222.
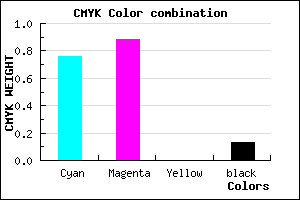
Html color #361ADE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361ADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361ADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361ADE Hex Color Conversion

|

|
CMYK Css #361ADE Color code combination mixer
RGB Css #361ADE Color Code Combination Mixer
Css #361ADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361ADE hex color
a{ color: #361ADE; }
css h1,h2,h3,h4,h5,h6 : #361ADE
h1,h2,h3,h4,h5,h6{ color: #361ADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,26,222 Text color with hexadecimal code
Text font color is Rgb (54,26,222)
color css codes
Luminosity of css #361ADE hex color
- #050216 (328214) #050216
- #100844 (1050692) #100844
- #1b0d71 (1772913) #1b0d71
- #2612a0 (2495136) #2612a0
- #3118cc (3217612) #3118cc
- #4b31e7 (4927975) #4b31e7
- #725eec (7495404) #725eec
- #9b8cf2 (10194162) #9b8cf2
- #c2b9f7 (12761591) #c2b9f7
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #361ADE (54,26,222) #361ADE
- #2401D9 (36,1,217) #2401D9
- #1200D4 (18,0,212) #1200D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #361ADE hex color
Tints of css #361ADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (54,26,222) #0000A7
- #482CF0 (72,44,240) #482CF0
- #5A3EFF (90,62,255) #5A3EFF
- #6C50FF (108,80,255) #6C50FF
- #7E62FF (126,98,255) #7E62FF
- #9074FF (144,116,255) #9074FF
- #A286FF (162,134,255) #A286FF
- #B498FF (180,152,255) #B498FF
- #C6AAFF (198,170,255) #C6AAFF
- #D8BCFF (216,188,255) #D8BCFF
- #EACEFF (234,206,255) #EACEFF
- #FCE0FF (252,224,255) #FCE0FF