Rgb 54,26,175 to Css #361AAF Color code html values
Css 361AAF Hex Color Code for rgb 54,26,175
Css Html color #361AAF Hex color conversions, schemes, palette, combination, mixer, to rgb 54,26,175 colour codes.
Div Background-color : #361AAF
.div{ background-color : #361AAF; }
html #361AAF color code
Text/Font color #361AAF
.text{ color : #361AAF; }
My text html color #361AAF hex color code
Border html color #361AAF hex color code
.border{ border:3px solid : #361AAF; }
My div border color
Outline hex color #361AAF
.outline{ outline:2px solid #361AAF; }
My text outline color #361AAF
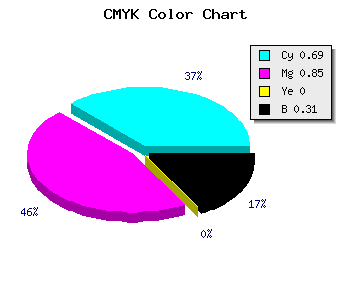
css #361AAF Color code html chart

|

|
css Text shadow : #361AAF color
.shadow{ text-shadow: 10px 10px 10px #361AAF; }
My text shadow
Css box shadow : #361AAF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361AAF; }
My box shadow
Css Gradient html color #361AAF code
.gradient{ background-color:#361AAF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361AAF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361AAF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361AAF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361AAF 0%, #00000C 100%); background-image:linear-gradient(180deg, #361AAF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361AAF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361AAF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361AAF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361AAF Color code html values
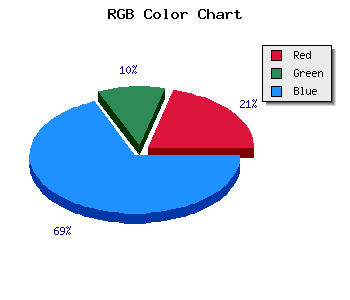
#361AAF hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 10.2% green and 68.63% blue.
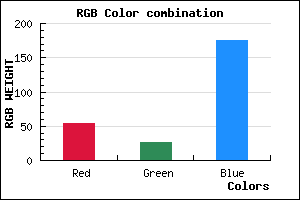
RGB percentage values corresponding to this are 54, 26, 175.
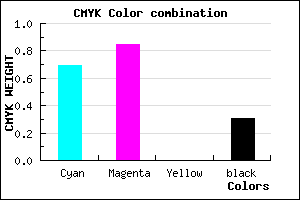
Html color #361AAF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361AAF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361AAF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361AAF Hex Color Conversion

|

|
CMYK Css #361AAF Color code combination mixer
RGB Css #361AAF Color Code Combination Mixer
Css #361AAF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361AAF hex color
a{ color: #361AAF; }
css h1,h2,h3,h4,h5,h6 : #361AAF
h1,h2,h3,h4,h5,h6{ color: #361AAF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,26,175 Text color with hexadecimal code
Text font color is Rgb (54,26,175)
color css codes
Luminosity of css #361AAF hex color
- #060315 (394005) #060315
- #140a42 (1313346) #140a42
- #22106e (2232430) #22106e
- #30179b (3151771) #30179b
- #3d1ec6 (4005574) #3d1ec6
- #5737e1 (5715937) #5737e1
- #7b62e8 (8086248) #7b62e8
- #a190ee (10588398) #a190ee
- #c6bbf5 (13024245) #c6bbf5
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #361AAF (54,26,175) #361AAF
- #2401AA (36,1,170) #2401AA
- #1200A5 (18,0,165) #1200A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #361AAF hex color
Tints of css #361AAF hex color
- Darker/lighter shades: Hex color values:
- #000078 (54,26,175) #000078
- #482CC1 (72,44,193) #482CC1
- #5A3ED3 (90,62,211) #5A3ED3
- #6C50E5 (108,80,229) #6C50E5
- #7E62F7 (126,98,247) #7E62F7
- #9074FF (144,116,255) #9074FF
- #A286FF (162,134,255) #A286FF
- #B498FF (180,152,255) #B498FF
- #C6AAFF (198,170,255) #C6AAFF
- #D8BCFF (216,188,255) #D8BCFF
- #EACEFF (234,206,255) #EACEFF
- #FCE0FF (252,224,255) #FCE0FF