Rgb 53,16,218 to Css #3510DA Color code html values
Css 3510DA Hex Color Code for rgb 53,16,218
Css Html color #3510DA Hex color conversions, schemes, palette, combination, mixer, to rgb 53,16,218 colour codes.
Div Background-color : #3510DA
.div{ background-color : #3510DA; }
html #3510DA color code
Text/Font color #3510DA
.text{ color : #3510DA; }
My text html color #3510DA hex color code
Border html color #3510DA hex color code
.border{ border:3px solid : #3510DA; }
My div border color
Outline hex color #3510DA
.outline{ outline:2px solid #3510DA; }
My text outline color #3510DA
css #3510DA Color code html chart

|

|
css Text shadow : #3510DA color
.shadow{ text-shadow: 10px 10px 10px #3510DA; }
My text shadow
Css box shadow : #3510DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3510DA; }
My box shadow
Css Gradient html color #3510DA code
.gradient{ background-color:#3510DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3510DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3510DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3510DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3510DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #3510DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3510DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3510DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3510DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3510DA Color code html values
#3510DA hex color code has red green and blue "RGB color" in the proportion of 20.78% red, 6.27% green and 85.49% blue.
RGB percentage values corresponding to this are 53, 16, 218.
Html color #3510DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3510DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3510DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3510DA Hex Color Conversion

|

|
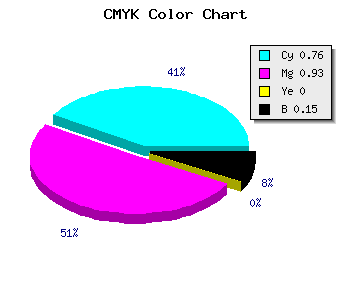
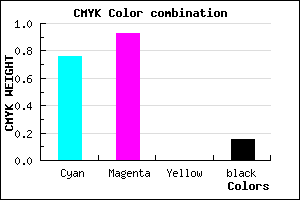
CMYK Css #3510DA Color code combination mixer
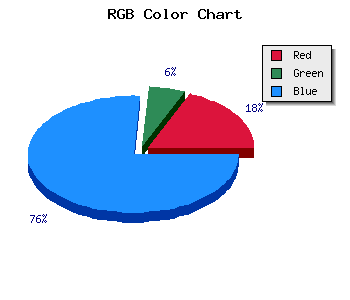
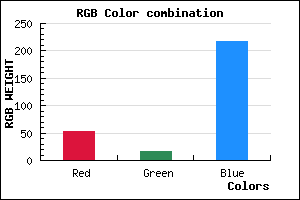
RGB Css #3510DA Color Code Combination Mixer
Css #3510DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3510DA hex color
a{ color: #3510DA; }
css h1,h2,h3,h4,h5,h6 : #3510DA
h1,h2,h3,h4,h5,h6{ color: #3510DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 53,16,218 Text color with hexadecimal code
Text font color is Rgb (53,16,218)
color css codes
Luminosity of css #3510DA hex color
- #060216 (393750) #060216
- #120547 (1180999) #120547
- #1d0975 (1902965) #1d0975
- #290ca6 (2690214) #290ca6
- #3510d4 (3477716) #3510d4
- #4e29ef (5122543) #4e29ef
- #7557f3 (7690227) #7557f3
- #9d88f6 (10324214) #9d88f6
- #c3b6fa (12826362) #c3b6fa
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #3510DA (53,16,218) #3510DA
- #2300D5 (35,0,213) #2300D5
- #1100D0 (17,0,208) #1100D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #3510DA hex color
Tints of css #3510DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (53,16,218) #0000A3
- #4722EC (71,34,236) #4722EC
- #5934FE (89,52,254) #5934FE
- #6B46FF (107,70,255) #6B46FF
- #7D58FF (125,88,255) #7D58FF
- #8F6AFF (143,106,255) #8F6AFF
- #A17CFF (161,124,255) #A17CFF
- #B38EFF (179,142,255) #B38EFF
- #C5A0FF (197,160,255) #C5A0FF
- #D7B2FF (215,178,255) #D7B2FF
- #E9C4FF (233,196,255) #E9C4FF
- #FBD6FF (251,214,255) #FBD6FF