Rgb 52,3,171 to Css #3403AB Color code html values
Css 3403AB Hex Color Code for rgb 52,3,171
Css Html color #3403AB Hex color conversions, schemes, palette, combination, mixer, to rgb 52,3,171 colour codes.
Div Background-color : #3403AB
.div{ background-color : #3403AB; }
html #3403AB color code
Text/Font color #3403AB
.text{ color : #3403AB; }
My text html color #3403AB hex color code
Border html color #3403AB hex color code
.border{ border:3px solid : #3403AB; }
My div border color
Outline hex color #3403AB
.outline{ outline:2px solid #3403AB; }
My text outline color #3403AB
css #3403AB Color code html chart

|

|
css Text shadow : #3403AB color
.shadow{ text-shadow: 10px 10px 10px #3403AB; }
My text shadow
Css box shadow : #3403AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3403AB; }
My box shadow
Css Gradient html color #3403AB code
.gradient{ background-color:#3403AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3403AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3403AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3403AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3403AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #3403AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3403AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3403AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3403AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3403AB Color code html values
#3403AB hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 1.18% green and 67.06% blue.
RGB percentage values corresponding to this are 52, 3, 171.
Html color #3403AB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3403AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3403AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3403AB Hex Color Conversion

|

|
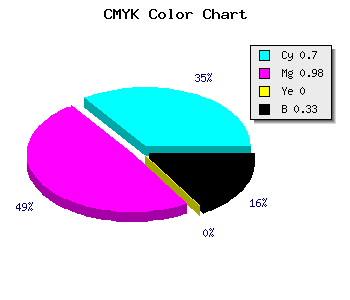
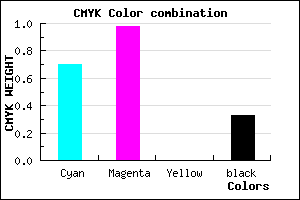
CMYK Css #3403AB Color code combination mixer
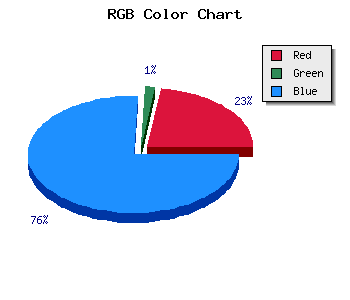
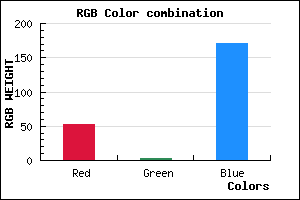
RGB Css #3403AB Color Code Combination Mixer
Css #3403AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3403AB hex color
a{ color: #3403AB; }
css h1,h2,h3,h4,h5,h6 : #3403AB
h1,h2,h3,h4,h5,h6{ color: #3403AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,3,171 Text color with hexadecimal code
Text font color is Rgb (52,3,171)
color css codes
Luminosity of css #3403AB hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #25027c (2425468) #25027c
- #3403af (3408815) #3403af
- #4204e0 (4326624) #4204e0
- #5c1dfb (6036987) #5c1dfb
- #7f4efc (8343292) #7f4efc
- #a481fd (10781181) #a481fd
- #c8b2fe (13153022) #c8b2fe
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #3403AB (52,3,171) #3403AB
- #2200A6 (34,0,166) #2200A6
- #1000A1 (16,0,161) #1000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #3403AB hex color
Tints of css #3403AB hex color
- Darker/lighter shades: Hex color values:
- #000074 (52,3,171) #000074
- #4615BD (70,21,189) #4615BD
- #5827CF (88,39,207) #5827CF
- #6A39E1 (106,57,225) #6A39E1
- #7C4BF3 (124,75,243) #7C4BF3
- #8E5DFF (142,93,255) #8E5DFF
- #A06FFF (160,111,255) #A06FFF
- #B281FF (178,129,255) #B281FF
- #C493FF (196,147,255) #C493FF
- #D6A5FF (214,165,255) #D6A5FF
- #E8B7FF (232,183,255) #E8B7FF
- #FAC9FF (250,201,255) #FAC9FF